Für alle Interessierten aus dem Bereich des "CMS Online Designer (VHS)" findet ab dem 25.11.2019 das Modul "CMS TYPO3" bei der VHS Braunschweig als Bildungsurlaub statt.
In diesem CMS-TYPO3-Workshop wollen wir uns alle notwendigen Fähigkeiten von der TYPO3-Installation bis zur ausgebauten Website erarbeiten. Das Seminar orientiert sich dabei an den aktuellen Leitfäden des Online-Zertifikats (VHS) aber natürlich vor Allem auch an den Bedürfnissen der Teilnehmer im Seminar.
Hier die Rahmendaten unseres Seminars:
Ort: VHS Braunschweig, Heydenstraße 2, Raum 2.11
Zeiten: Mo, 25.11. - Fr, 29.11.2019; jeweils 08.30 - 16.00 Uhr
freiwillige Prüfung: Interesse wird ggf. im Seminar mit den interessierten Teilnehmern koordiniert
Ich werde unser Seminar an dieser Stelle - wie gewohnt - ausführlich begleiten...
Ihr Trainer Joe Brandes
Tag 01
Montag, 25.11.2019, 08.30 - 16.00 Uhr
Allgemeine Infos / Intro
- Orientierungsphase
- Ablaufplanung Seminar: Pausenzeiten, Anfangs-/Endzeiten
- Kurzdarstellung "CMS Online Designer (VHS)"
Freiwillige Prüfung möglich in Absprache mit interessierten Teilnehmern - Cobra-Shop mit Software für VHS-Schulungsteilnehmer
Anm.: lassen Sie sich zu Beginn des Seminars nicht von der Fülle an Infos in diesem TYPO3-Seminarbeitrag erschlagen. Es handelt sich auch um viel Zusatzinfos zu TYPO3 und unserer Entwicklungsumgebung XAMPP-CMSOD, die sich im Laufe des Seminars immer wieder mal nachschlagen/nutzen lassen.
Im Grunde will ich uns mit diesen Infos auch die nahezu fehlende TYPO3-Literatur ersetzen (Ausnahme: Praxiswissen TYPO3 CMS 9 LTS; Robert Meyer, Mathias Hellmich; Mittwald). Die Dokumentationen der TYPO3-Gemeinschaft sind natürlich sehr gut und umfassend - diese Infos-Sites sind allerdings erst nach dem Seminar gut nutzbar.
Windows-Umgebung konfigurieren
Ansicht für den Standard-Dateimanager Window Explorer (Win + E) einstellen:
Windows Einstellungen - Dateierweiterungen einblenden
Anzeige der Dateiendungen mit Windows Explorer (Win + E);
Windows Vista / 7 / 8 / 10: Organisieren - Ordner- und Suchoptionen - Register Ansicht ...
Alternativ bei Windows XP: Menü Extras - Ordneroptionen
Grund: Dateien heißen bild.jpg oder bild.jpeg oder bild.JPG - wir müssen das genau wissen!
Software für TYPO3-Seminar: (siehe auch Beitrag Toolsammlung auf diesem Portal)
Anm.: die Programme sind ggf. schon installiert oder werden bereitgestellt!
- XAMPP für Windows (Link)
wird maßgeschneidert von Trainer J. Brandes bereitgestellt - Notepad++ (Link)
Texteditor (für TypoScript, Konfigurationsdateien oder auch HTML/CSS/JS (siehe auch Microsoft Visual Studio Code); Anm.: Trainer stellt Syntax-Highlighting mit userDefinedLang.xml für TYPO3 TypoScript bereit! - Microsoft Visual Studio Code (Link)
Profi-Tool aus dem Hause Microsoft für verschiedene OS und auch ohne Admin-Rechte installierbar - 7-Zip (Link)
Packer / Entpacker
WICHTIG: Die folgenden beiden Konfigurationen bitte mit Adminrechten umsetzen:
Windows Umgebungsvariable für openssl setzen
Anm.: Anleitung durch Trainer bzw. in der "cmsod-overview-Website" (s.u.)
Win + Pause ruft die Systemeinstellungen auf
Erweiterte Systemeinstellungen (oben links) anklicken (ggf. Benutzerkontensteuerung - Admin - mit Passwort)
Umgebungsvariablen (Button unten auf Register Erweitert)
Unten: Systemvariablen - Neu klicken
Name: OPENSSL_CONF
Wert: c:\xampp-cmsod\apache\conf\openssl.cnf
Jetzt bitte einmal Windows-Benutzer ab- und wieder anmelden!
Test: Umgebungsvariablen auflisten lassen: Eingabe von Befehl "set" in Eingabeaufforderung (cmd)
Windows hosts Datei
Hinweis: beispielhafte hosts-Datei wird von Trainer verteilt - bzw. folgt hier!
Pfad: C:\Windows\System32\drivers\etc\hosts
mit Einträgen für die gewünschten TYPO VHosts erstellen:{code lang:bash showtitle:false lines:false hidden:false}# den lokalen CMSOD-XAMPP per Domainname ansprechen können:
127.0.0.1 cmsod40.local www.cmsod40.local
# Konfigurationen - hier:
# Beispiele für TYPO3 Modul
# -------------------------------------------------
# Domain: typo3-demo.local
# Alias: www.typo3-demo.local
# Webserver: C:\xampp-cmsod\htdocs\typo3\www.typo3-demo.local
# Datenbank: typo3_demo
# Einsatz: eine Umsetzung für das T3-Seminar mit einem akuellen TYPO3
127.0.0.1 typo3-demo.local www.typo3-demo.local
# am Besten auch gleich für eine weitere Seminarseite den VHost eintragen:
127.0.0.1 typo3-seminar.local www.typo3-seminar.local{/code}Diese virtuellen Hosts (VHosts) müssen natürlich noch auf Serverseite (Apache Webserver) entsprechend passend konfiguriert sein (siehe C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf ) !
Hierfür folgen die nötigen Schritte und Anleitungen.
Serverumgebung: WAMP - Windows AMP
XAMPP für Windows - Seminar-Version: XAMPP 7.2.8 mit PHP 7.2.8
- X - Betriebssysteme Linux (L), Windows (W), MacOS (M)
- A - Apache (Webserver)
- M - MariaDB / MySQL (Datenbankserver)
- P - PHP (serverseitige Skriptsprache)
- P - Projekt
bei Hostern: klassisches LAMP-System (Linux - Apache - MySQL/MariaDB - PHP)
Oder auch mal als WAMPP mit einer Windows Server Betriebssystem Basis und dem IIS (Internet Information Server) als Webserver und dem MSSQL-Server als Datenbankserver
XAMPP-CMSOD installieren
Vorgehensweise im "Windows"-Seminar (XAMPP-Server für Windows):
Ich stelle als Trainer ein fertiges selbstentpackendes XAMPP-7z-Archiv bereit, das bereits für die CMS Joomla, WordPress, TYPO3 und die anderen CMSOD-Seminare vorkonfiguriert ist.
Infos zum (noch) aktuellen XAMPP-CMSOD für meine Seminare:
| Archivname: | xampp-cmsod-TEILNEHMER-20180824.exe |
| MD5-Prüfsumme: | 4A1B634170BB3A585147B3A25C388B64 |
Tipp für MD5-Prüfsumme in PowerShell: (Umschalten-Taste und Rechte Maus im Ordner)
(Anm.: hier Aufruf im Ordner des Archivs)
$a = Get-FileHash -Path .\xampp-cmsod-TEILNEHMER-20180824.exe -Algorithm MD5
$a.Hash
Das Trainer-XAMPP-Archiv wird nur bei Notwendigkeit (siehe PHP-Version 7.2 für TYPO3 v9) aktualisiert.
Die eingebauten Techniken (s.u.a. PortableApps, ...) könnten selber aktualisiert werden.
Schritte für die Inbetriebnahme de XAMPP-CMSOD:
- XAMPP-Archiv auf TN-PC kopieren über Netzwerkfreigabe (oder von bereitgestellter Trainer-CD)
- Selbstentpackendes 7z-Archiv mit Doppelklick "öffnen/entpacken"
- Zielordner:
C:\xampp-cmsodangebeben (Anm.: Entpacken in ZielpfadC:\xampp-cmsodist wichtig!)
Grund: alle eingebauten CMSOD-Techniken und Tools wurden auf dieses lokale Verzeichnis optimiert.
Tipp: eigene XAMPP-Testumgebungen kann man dann einfach in anderen Verzeichnissen wieC:\xamppunterbringen. - Starten / Doppelklicken
xampp-control.exe(Kontrollcenter) und - Starten der nötigen Server mit Hilfe des Kontrollcenters:
→ Apache Webserver und
→ MySQL Datenbankserver per Schaltflächen "Starten" im Kontrollcenter
Anm.: die Nachfragen der Windows-Firewall bei den Dienste-Starts können abgebrochen werden, da wir keine Zugriffe auf unsere lokalen Testinstallationen über das Netzwerk wünschen. Die Aktionen zum Starten Webservice Apache und Datenbankserver MySQL (bzw. MariaDB) sollten wir täglich (also jeweils bei Bedarf) durchführen.
Empfehlung: von einer automatischen Bereitstellung des XAMPP-Server über (automatisch startende) Services (Dienste) rate ich ab! - Browser / Webclient - Starten eines Browsers Ihrer Wahl mit Adresse localhost
Hinweis: portable Firefox (s. PortableApps Anwendungen) nutzen keinen Browser-Cache;
Mann kann einen installierten und einen portablen Firefox nicht gleichzeitig nutzen!
Hier mal eine Übersicht nach dem "Auspacken/Installieren":

Die vorbereitete Umgebung in einer kleinen Übersicht:
| Technik | Info | Bemerkung |
|---|---|---|
| XAMPP | C:\xampp-cmsod\ |
Basispfad des XAMPP-CMSOD |
| Web-Dokumente | C:\xampp-cmsod\htdocs\typo3\... |
mit Unterordnerstrukturen |
| Apache | C:\xampp-cmsod\apache\conf\httpd.conf |
Konfigurationsdatei Webserver |
| PHP | C:\xampp-cmsod\php\php.ini |
Konfigurationsdatei PHP |
VHost-Konfiguration für TYPO3-Installationen
Hinweis: beispielhafte httpd-vhosts-Datei in vorbereitetem XAMPP-CMSOD oder wird von Trainer bereitgestellt!
VHost-Konfigurationsdatei für den Apache: C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf
Jetzt noch einen nötigen Eintrag für die gewünschte VHost-Domain typo3-demo.local bereitstellen:
Tipp: Vorlage des VHosts-Abschnitts für typo3-demo.local kopieren und anpassen {code lang:html5 showtitle:false lines:false hidden:false}<VirtualHost *:80>
ServerAdmin webmaster @ cmsod40.local
DocumentRoot "C:/xampp-cmsod/htdocs/typo3/www.typo3-demo.local"
ServerName typo3-demo.local
ServerAlias www.typo3-demo.local
...
</VirtualHost>{/code}Anm.: hier nicht alle Zeilen dargestellt; die Kommentarzeilen wurden weggelassen.
Tests und Infos:
Für Technik- und CMSOD-Zertifikat-Interessierte befindet sich unter (URL) http: //localhost/cmsod-overview eine Website mit Infos rund um den CMSOD und die genutzten Techniken und Konfigurationen.
TYPO3
Versionen, Varianten - Einsatz im Seminar: TYPO3 9.5.11)
Website: typo3.org - Erfinder: Kasper Skårhøj
Bereitstellung (Downloads) in verschiedenen Archivformaten (tar.gz - Unix/Linux, zip - Windows)
Long Term Support (LTS - eingeführt Jan 2011) - jeweils 1 Jahr Überschneidung mit neuer LTS Variante mit dann maximal bis zu 5 Jahren Support (3 Jahre Allgemeiner/Vollständiger Support danach noch Sicherheitsupdates!)
Versionen:
- 3.0 eingeführt in 2001 - 3er Zweig bis 3.8.1
- 4.4 - 4.5 (LTS ab Jan 2011) - 4.6 - 4.7 (4er Zweig)
- Geplanter Nachfolger "Version 5" - wurde als TYPO3 NEOS entwickelt - Codename: Phoenix
basiert auf Framework FLOW und wurde von CMS TYPO3 getrennt:
NEOS (Open Source Content Application Framework) - 6.0 - 6.1 - 6.2 (LTS ab 25. März 2014 bis min. März 2017)
- 7.0 - 7.1 - 7.2 - ... - 7.6 LTS ab 10.11.2015
aktuell: im Extended Support (Optional) bis 01.12.2021 - 8.0 - ... - 8.7 LTS ab 04.04.2017 (aktuell 8.7.29)
aktuell: Priority Bugfixes bis 31.03.2020 - dann Extended Support (Optional) bis 31.03.2023 - 9.5 LTS (Aktuelle LTS-Version): 9.5.11
Einführung Version 9.0 am 14.11.2017
Version 9.5 LTS eingeführt am 02. Oktober 2018
aktuell: Regular Maintenance bis 30.04.2020
dann Priority Bugfixes bis 30.09.2021 - dann Extended Support (Optional) bis 31.10.2024 - 10.0 - 10.1 - wird aktuell als folgende LTS fertiggestellt...
geplant: 10.4 LTS für 07.04.2020
Hier die "dynamische" Grafik für die TYPO3-Roadmap:
Der jeweilige Planungsstatus kann jeweils über die TYPO3 Roadmap nachgeschlagen werden!
Auf der Roadmap Seite kann auch eine Tabelle eingesehen werden mit der PHP Kompatibilität für die TYPO3 Versionen 6.2 bis 9 (und 10): mit PHP 7.2 hat man die Vorrausetzung für TYPO3 v9 und maximale Kompatibilität für die LTS Versionen 7.6, 8.7 und 9.5 LTS (und der folgenden10 LTS)!
Hoster
Fast alle Hoster können TYPO3 "irgendwie" hosten - aber manche haben sich auf die speziellen Anforderungen spezialisiert und bieten sogar TYPO3-Projekte per "Klick"!
Spezielle Anforderungen von TYPO3: (ohne Anspruch auf Vollständigkeit ;-)
- Performance
- TYPO3 Aktualisierungen
- TYPO3-Sources verlinken (symlinks)
- php.ini-Anforderungen/Konfigurationen
- ImageMagick/GraphicsMagick
- zusätzliche Unterstützung für TYPO3-Extensions
- Sicherheit
TYPO3-Hosterbeispiele: Mittwald oder JWeiland
TYPO3 CMS
Die folgenden Zusammenstellungen zeigen die wichtigsten Bestandteile und Techniken beispielhafter TYPO3-Version 8/9/10 Installationen.
Tipp: Analyse der TYPO3-Core-Technik durch Vergleich der späteren fertigen TYPO3-Projektseite und noch nicht durchinstallierten "typo3-xyz"-Projekten.
Ein TYPO3-Projekt besteht aus folgenden Komponenten
- TYPO3-Projekt-Datenbank
siehe Verwaltung mit PhpMyAdmin des XAMPP: localhost/phpmyadmin
mit ca. 50 Tabellen in Datenbanken wietypo3_seminarodertypo3_demo
(hier: Prefixe typo3_ ; Anm.: bei Hostern so in den meisten Hosting-Paketen nicht möglich) - TYPO3-Core
./typo3(eigentlicher TYPO3-Kern),./vendor(Zusatztechniken - früher in Unterordner ./typo3/contrib) undindex.phpHauptdateider dynamischen, serverseitigen PHP-Technik - TYPO3-Website - diese Ordner werden alle durch den Installprozess erstellt!
./fileadmin(Dateispeicher) ,./typo3conf(Konfigurationen, Erweiterungen) ,./typo3temp(Temporäres) ,
./uploads(Hochgeladenes)
Der eigentliche Clou hierbei auf Linux-Webservern:
Man hat den TYPO3-Core (z.B. Ordnerstruktur: typo3_src/typo3_src-9.5.1) als Quellordner und verlinkt den Quellhauptordner ./typo3 und die Datei index.php über einen Symlink (Linux-Tool: ln -s) typo3_src im Projektordner!
Eine Beispielhafte Installations-Anleitung für TYPO3 findet sich im Hauptordner in Datei Install.md (Anm.: md - Markdown Textdatei). Dort kann man auch eine Anleitung zum Verlinken auf Windows Systemen (Tool: mklink) finden - von dieser Umsetzung rate ich an dieser Stelle aber ab. Am Ende landen unsere TYPO3-Projekte auf jeden Fall auf einem Linux-System!
TYPO3 Installation
Die Installation wird für die Teilnehmer in einer "Schritt-für-Schritt"-Anleitung praktisch durchgeführt und gerne im Seminar noch einmal wiederholt.
Installation: Version: 9.5.11 (LTS)
Vorbereitung: Installationsarchiv (*.zip) für die Version herunterladen/bereitstellen und
sauber entpacken in C:\xampp-cmsod\htdocs\typo3\www.typo3-demo.local
Beachten: keine (zusätzlichen) Unterordner produzieren!
Installationsprozess / Setup starten
Aufrufen der Installation mittels Browser mit Adresse (URL): http://www.typo3-demo.local
Entsperren der Installation mittels Datei FIRST_INSTALL im Hauptverzeichnis der TYPO3-Installation
Zugang zum Datenbankserver (mit XAMPP Standard-User: root / "leeres Kennwort") und DB "typo3_demo" anlegen lassen.
Anm.: so geht das nur in XAMPP-Umgebung - beim normalen Hoster muss eine DB vorher manuell angelegt werden und die Zugangsdaten (Host/Server, DB-Name, DB-User, DB-Passwort) bereitgehalten werden.
Anm2.: entweder DB-Konnektion mittels Netzwerkverbindung oder über Socket (bei Socket: selber Rechner Webserver / Datenbankserver und dateiorientiert - kann etwas schneller sein.
Standard: TCP/IP-Netzwerkverbindung)
Übersicht lokal vs. Web:
| Technik | Info | Bemerkung |
|---|---|---|
| Lokal | C:\xampp-cmsod\htdocs\typo3\www.typo3-demo.local |
htdocs hier mit Unterordnerstruktur |
| Web | http://www.typo3-demo.local |
immer über http: aufrufen nie über C:\... aufrufen |
| Datenbank | typo3_demo ↑ Unterstrich in DB-Name! |
Datenbank erlaubt kein Minus |
Benutzer "admin" (Backend-User mit Superadmin-Rechten) und gewünschtem Kennwort
Erstes Anmelden am BE mit dem User "admin" - erster Blick in das Backend (Versionscheck)
Backend-Adresse (BE-URL): (siehe auch Ordner-Struktur TYPO3-Projekt)http://www.typo3-demo.local/typo3
Install-Tool (URL): (leitet dann auf das Install-Tool mit eigenem Kennwort - kein Benutzer)http://www.typo3-demo.local/typo3/install
Das Kennwort entspricht anfangs dem von User "admin" und sollte auf Produktionssystemen natürlich geändert werden: Install-Tool
Profi-Trick: manuell in der Datei ./typo3conf/LocalConfiguration.php als verschlüsselter "Hash"-Wert.
Erste Grundeinstellungen vornehmen:
Backend-Sprache (BE) "german" konfigurieren
über Modul Admin Tools -> Language die Sprache "German" für alle (möglichen) Extensions des TYPO3-Systems nachinstallieren;
danach über Kopfleiste - User - User Settings die Sprache für "admin" User auf Deutsch umstellen;
mit Ab-/Anmelden das BE aktualisieren
Grafikunterstützung (mit PHP-GD-Bibliothek und speziellen Grafik-Tools)
GD-Unterstützung gecheckt und konfiguriert über Install Tool - Test Setup
Grafik-Tools für TYPO3:
- Imagemagick (www.imagemagick.org) oder
- Graphicsmagick (www.graphicsmagick.org)
In XAMPP-CMSOD ist eine Version Imagemagick in einem "XAMPP-CMSOD Tools-Ordner"C:\xampp-cmsod\_tools\ImageMagick-7.0.7-0\ vorbereitet worden.
Übung: die notwendigen Pfade in der Gesamt-Konfiguration von TYPO3 eingetragen
Beachten: Backslashes auf Windows-Systemen und abschließenden Backslash nicht vergessen!
Die Konfiguration ist wichtig für Grafikverarbeitungen innerhalb von TYPO3 oder auch für die Thumbnails für Grafiken/Bilder im TYPO3-Backend und Frontend.
Anm.: Formate PDF und AI nur mit Ghostscript-Unterstützung möglich; auf Windows Systemen nur mit erheblichem Aufwand.
TYPO3 Seiten
Seitenbaumstruktur erstellen
erste Seite im Seitenbaum erstellen - gerne neue "Drag & Drop" Techniken im BE nutzen oder die TYPO3 Kontext-Menü per Klick.
Die wechselnden Meldungen im Frontend (bzw. über das Modul Web - Anzeigen) beobachten:
- erst "no page"
- danach "no template"
Die neue Seite muss immer noch aktiviert werden, deaktivierte Seite können im BE als "preview" begutachtet werden.
Hierarchie von Seiten erstellen und die Seiten-IDs (PageIDs) identifizieren:
- Startseite [ID=1] - Wurzelseite der Site (später: Verweis auf erste Unterseite)
- → Start [ID=2] (hat URL
./index.php?id=2) - → Unterseite 1 [ID=3]
- → Unterseite 2 [ID=4]
- → Start [ID=2] (hat URL
Anm.: (aller-)oberste TYPO3-Hierarchie (siehe TYPO3-Logo) hat die ID=0 !
TYPO3 Content Elements (CE)
Über das Modul "Web" kann man den einzelnen Seiten verschiedene Inhaltesformate einfügen (CE).
Bitte achten Sie von Anfang an auf die Hierarchie:
- Seitenbaum (tree)
- Seite (page)
- Inhaltsobjekte auf Seite (CE - Content Element)
Die Seiteninhalte landen also (als Datenbank-Inhalte) in den CE auf einer Page ;-) - Verständnis ist wirklich wichtig!
CE (Content Elements) - Seiteninhaltselemente
Übungen: Erste einfache Inhalte in Seiten erstellen - CE Typ: Text - also einfach Überschriften mit Texten.
Interessanter wird es dann später mit CE Typ: Text & Bilder
Es folgt eine kurze Übersicht zu den Standard-Spalten von TYPO3 - in den neuen TYPO3-Versionen (ab Version 9) wird nur noch Spalte "0" vorgegeben!
| colPos | englisch | deutsch | FLUID_STYLED_CONTENT | TYPO3 Version |
| 0 | normal | Normal | < styles.content.get | ältere Versionen und v9 |
| 1 | left | Links | Objekt anpassen mit .select.where = colPos=1 |
Versionen v8 und älter (nicht in v9) |
| 2 | right | Rechts | Objekt anpassen mit .select.where = colPos=2 |
Versionen v8 und älter (nicht in v9) |
| 3 | border | Rand | Objekt anpassen mit .select.where = colPos=3 |
Versionen v8 und älter (nicht in v9) |
Anm.: die weiteren Inhaltsbereiche für unsere TYPO3-Seiten bauen wir uns später mit den Backend-Layouts:
dort weisen wir unsere eigenen "Spalten/Datensätze"-Nummern und Bezeichner zu!
Aufruf von Seiten: manuell über die URLs im Browser oder im BE anzeigen lassen.
Übungen zu Templates / Erweiterungstemplate (+ext)
Erweiterungs Templates (+ext)
Bitte nicht verwechseln mit den nötigen statischen TypoScript-Templates für Erweiterungen!
Hier sind Verschachtelungen / Erweiterungen / Anpassungen von TypoScript-Templates in der Seitenbaumstruktur gemeint, mit denen man Einstellungen überschreiben kann oder auf mehrere Templates in der Seitenstruktur verteilen kann{code lang:freebasic showtitle:false lines:true hidden:false}# Überschreiben von Wert von page.10 TEXT:
page.10.value = Hallo Welt!
# Entfernen/Löschen von page.20
page.20 >
# Neues Objekt mit page.50
page.50 = TEXT
page.50.value = Noch ein Absatz{/code}Übungsbeispiele wie im Code oder: meta-Tags überschreiben, Inhalte von TS-Objekten (TEXT - value) überschrieben
Backend-Layouts
In der TYPO3 v9 gibt es bei den Seiteninhaltselementen "nur" noch die Datenspalte "Normal (dt.) / normal (en.)". Für weitere Inhalte auf einer Website benötigen wir noch weitere Spalten für Inhaltselemente. Unser Auslieferungsbeispiel für die Website (HTML-CSS-Template!) ist eine klassische Blog-Seite als 2-Spalter:
- Inhalt des Blogs
- Seitenrand mit Unternavigationen und/oder Zusatzinfos
Neues BE-Layout erstellen:
Mittels Web -> Liste auf Ebene Seiten-Root einen neuen Datensatz vom Typ "Backend-Layout" erstellen und dann später über die Seiteneigenschaften im Register "Erscheinungsbild" als BE-Layout für die aktuelle Seite (und für die Unterseiten) festgelegen.
Für die Auswahlmöglichkeiten für BE-Layouts können auch kleine Info-Grafiken bereitgestellt werden.
Vorschlag für BE-Layout: (s.a. oben klassische "Spalten/colPos" in v6/7/8)
| colPos | deutsch | TS für FLUID_STYLED_CONTENT |
| 0 | Normal | # Spalte normal aus DB lesen: temp.main < styles.content.get |
| 1 | Sidebar | # Objekt anpassen mit temp.sidebar < styles.content.get temp.sidebar.select.where = {#colPos}=1 |
Die "zwischengespeicherten" Ergebnisse temp.main und temp.sidebar werden im weiteren Setup-TS FLUIDTEMPLATE Variablen zugewiesen und somit in unseren Ausgaben im HTML/CSS-Style nutzbar.
Später: die ausgewählten BE-Layouts weisen dann auch gezielt gewünschte HTML-/CSS-Templates zu: z.B. Blog mit Sidebar Rechts oder Links.
TYPO3 Setup-TypoScript (Setup-TS)
Damit unser TYPO3-CMS Seiten an das Frontend ausliefert, benötigt es entsprechende
Arbeitsanweisungen: TypoScript (TS)! Dieses TS kann an verschiedenen Stellen im TYPO3 Anwendung finden - wir fangen hier mit dem Setup-TS an.
TypoScript cObject (Content Objects)
Erste Beispiele:
- PAGE
- TEXT
stehen rechts von Gleichheitszeichen und müssen groß geschrieben werden.
Die Zuweisung links vom "=" kann selbst gewählt werden, also z.B. page = PAGE oder auch seite = PAGE.
TypoScript Einführung (hier: Setup-TS)
Anm.: Trainer stellt Syntax-Highlighting mit userDefinedLang.xml für TYPO3 TypoScript bereit!
Installation der XML: Menü Sprachen - Eigene Sprachen definieren... - Schaltfläche: Importieren - Notepad neustarten
Erste Infos zu TypoScript-Code:
- Nutzung von geschweiften Klammern (containment) für das Zusammenfassen von sich wiederholenden TS-Zeilen
- Kopieren von Objekten mittels < (Kleiner-Zeichen / Spitze Klammer auf)
- Reihenfolgen von Objekten mittels Zahlen also Objekteigenschaften: seite.10, seite.20, ...
- Meta-Tags für description, author per TS anpassen
- Konfigurieren des HTML Doctype mittels seite.config.doctype
- Kommentieren mit #
Hier beispielhafter TypoScript-Code:{code lang:freebasic showtitle:false lines:true hidden:false}# Default PAGE object:
# page = PAGE
# page.10 = TEXT
# page.10.value = HELLO WORLD!
# allgemeine Konfigurationen:
config.htmlTag_langKey = de
# Default PAGE object:
seite = PAGE
# seit 6.2 wird HTML bzw. HTML5 standardmäßig ausgeliefert!
seite.config.doctype = html5
seite.meta.DESCRIPTION = Test mit TYPO3
seite.meta.KEYWORDS = TYPO3, Bildungurlaub, VHS Braunschweig
seite.meta.author = J. Brandes
seite.10 = TEXT
seite.10.value = <p>HELLO WORLD - noch mal hallo Joe!</p>
seite.20 = TEXT
seite.20.value = <p>Noch ein Hallo!</p>
# mit Hilfe von styles.content.get die Datensätze
# für die Spalte 0 (Normal) aus DB holen:
seite.100 < styles.content.get
# jetzt noch die Inhalte aus Spalte Links (bei v9 nicht mehr vorhanden!)
# dort ist colPos allerdings gleich 1
seite.200 < styles.content.get
seite.200.select.where = colPos=1{/code}WICHTIG: Für die Auslieferung der "Fluid Content Elements" (fluid_styled_content) in seite.100 < styles.content.get muss das gleichnamige Statische Template (fluid_styled_content) im Template eingebunden werden:
Template bearbeiten - Register: Enthält - Statisches Template einschließen!
 Installation
Installation Installationsende
Installationsende BE - Backend
BE - Backend TypoScript fehlt
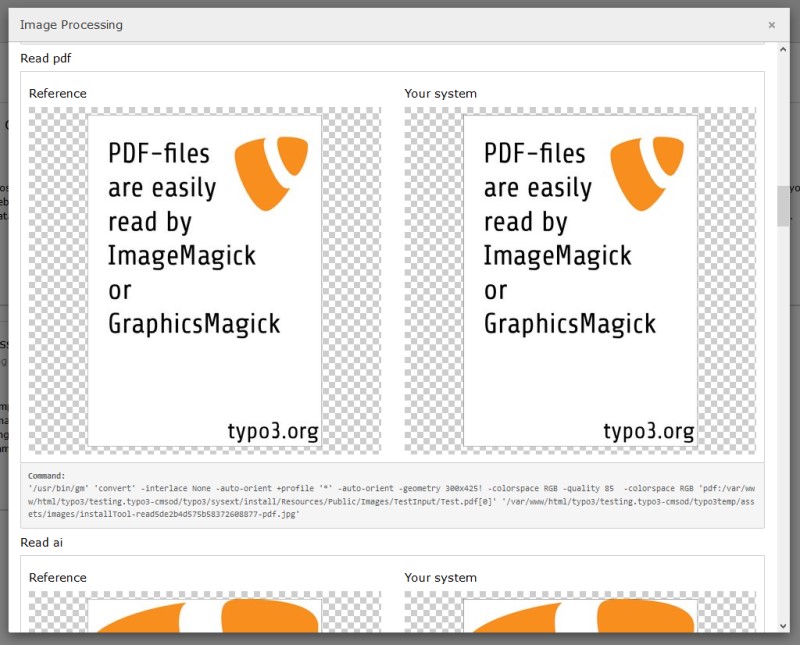
TypoScript fehlt Image Processing
Image Processing Backend-Layout
Backend-Layout FE - Frontend
FE - Frontend Statisches Template fehlt
Statisches Template fehlt Seite mit id
Seite mit id
Tag 02
Dienstag, 26.11.2018, 08.30 - 16.00 Uhr
Ausführliche Rekapitulation
- gestern: Projekt Demo
- heute: Projekt Seminar
Ihre TN-Fragen... und dann geht es auch schon los ...
Client-/Server-VHosts-Technik
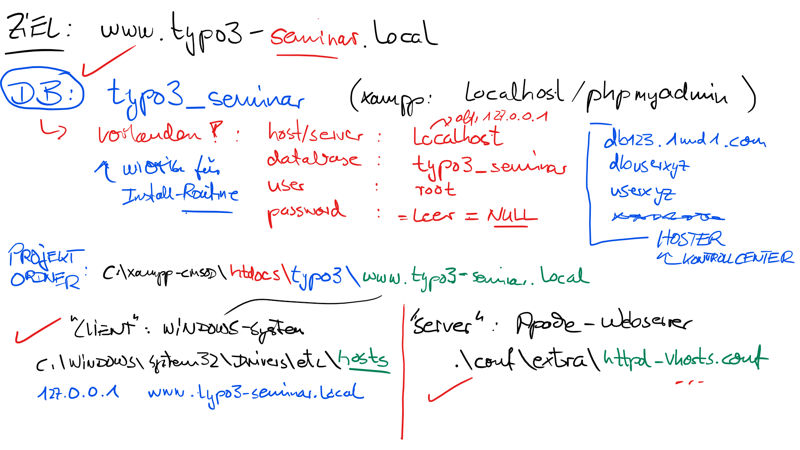
Für ein neues TYPO3-Projekt benötigen wir immer (siehe auch folgende Zeichnung/Scribble im Seminar)
- Projektordner auf Webserver
- Datenbank in DB-Server und
- Namensauflösung für TYPO3-Projekt-Adresse
Die möglichen Lösungen / Umsetzungen:
- für lokale Entwicklungsumgebung (XAMPP-CMSOD)
- für einen Hoster
Scribble (hier aus Seminar "2018")

1) Projektordner erstellen / bereitstellen
- lokal:
.\htdocs\typo3\www.typo3-seminar.local
im XAMPP-CMSOD Ordnersystem erstellen - Hoster:
./www/html/typo3/typo3-seminar
beim Hoster (Linux-OS): z.B. mittels SFTP oder über Kundencenter Ordnerstruktur für T3-Projekt
2) Datenbank
- im XAMPP unter URL
localhost/phpmyadminneue Datenbank anlegen:
z.B.typo3_seminar(techn. Anm.: mit Charset utf8mb4 und Kollation utf8mb4_unicode_ci) - beim Hoster im Kundencenter / Kontrollcenter bei Datenbanken (vor der Installation) neue DB anlegen
und Zugangsdaten notieren:- DB-Servername (z.B. dbkunden.hoster.de)
- Datenbank (z.B. db1234)
- DB-User (z.B. dbuser1234)
- DB-Passwort (z.B. geheim ;-)
3) Namensauflösungen:
- im XAMPP die Apache VHosts-Konfiguration bearbeiten:
.\apache\conf\extra\httpd-vhosts.confsiehe Beispiele im XAMPP-CMSOD;
außerdem müssen wir Client-seitig die Windows Hosts Datei mit einem Eintrag für unser Projekt versehen:
127.0.0.1 typo3-seminar.local www.typo3-seminar.local - beim Hoster kümmert sich der "Internet-Dienst DNS" um die Auflösung Ihrer Projektseite
www.firmaxyz.de!
Alles keine "Hexerei" - sollten wir mit einer Übung begleiten...
Große Übung
... nach einer ausführlichen Rekapitulation zu Tag 01.
Bereitstellung einer neuen TYPO3-Projekt-Website: (in Tag 01 alle Infos dokumentiert)www.typo3-seminar.local (DB: typo3_seminar)
Anm.: nach den Vorgaben der ersten TYPO3-Website von gestern: www.typo3-demo.local (DB: typo3_demo)
Übungen / Vorgehensweise:
VirtualHost-Konfiguration: (hier: die .\httpd-vhosts.conf aktualisieren)
Windows (Datei: ./etc/hosts) und Webserver (.\apache\conf\extra\httpd-vhosts.conf) checken und für das zweite TYPO3-Projekt "typo3-seminar.local" konfigurieren: in der httpd-vhosts.conf muss ein Eintrag für "typo3-seminar" kreirt werden - danach bitte Apache2 Webserver reloaden (hier: einfach Webserver stoppen und wieder starten)
Projektordner: (hier: .\htdocs\typo3\www.typo3-seminar.local erstellen)
Den Projektordner (Siteordner) entsprechend vorbereiten und mit Installationsdateien (siehe TYPO3-Source-Datei typo3_src-9.5.11.zip ) sauber bestücken / entpacken. Erinnerung/Hinweis: bitte keine Unterordner produzieren!
Projektdatenbank: (hier: typo3_seminar ist schon vorhanden; kann zu Übungsgründen aber auch gelöscht und neu angelegt werden)
Anm.: aktuell sollte als Kollation utf8mb4_unicode_ci eingestellt werden.
Erinnerung: bei Hostern muss die Projektdatenbank im Voraus über das Kontrollcenter Ihres Hosters angelegt.
Die Installation ...
Nach gestrigen Übungen an TYPO3-Demo-Projekt typo3-demo.local eine Installation für das neue Projekt typo3-seminar.local durchführen.
Die wichtigsten Vorgehensweisen und Hinweise (siehe Tag 01):
- Inbetriebnahme Backend TYPO typo3-seminar.local
- Sprache "German" bereitstellen und für TYPO3-Admin auf "Deutsch" umstellen (ggf. Ab-/Anmelden)
- GFX konfigurieren: Tool ImageMagick für TYPO3 konfigurieren und Grafik-Tests durchführen
- Erweiterungen aktualisieren
- Modul Dateiliste konfigurieren (Groß-/Kleinschreibung aktivieren)
Testordner und Testdatei/Grafikdatei per Drag & Drop checken - Startseite [id=1] (Seite wird Startseite einer Website und erhält als Symbol die Weltkugel)
- TypoScript Template für Startseite [id=1] erstellen und TS-Setup von Tag 01 einbauen
Anm.: Statisches Template fluid_styled_content nicht vergessen! - Inhaltselement (Text oder Text & Bilder) für Startseite erstellen (Check auf Frontend - alles OK?)
TYPO3 Ordner und Dateien
... eine kurze Übersicht und Wiederholung
Hautptordner / Dateien: sind aus den TYPO3-Sources/Quellen (TYPO3-Core/Kern)
- Datei index.php (die eigentlichen TYPO3-Site)
- ./typo3 - der eigentliche TYPO3-Kern (in der Praxis: das Backend - BE)
- ./typo3temp - temporäre Ablagen (z.B. die Sprachdateien-Downloads)
- ./fileadmin - der Dateibaum (Datei -> Dateiliste) der TYPO3-Site
Empfehlung: lokale Ordnerzugriffe vermeiden und immer über fileadmin arbeiten. - ./typo3conf - die Konfiguration unserer Site; Speicherort für ENABLE_INSTALL_TOOL für Zugriff auf Install-Tool
- Ordner ./ext für die installierten Extensions
- Ordner ./l10n für die Sprachaktualisierungen der Extensions der Site (l10n: l ocalizatio n);
- Datei: LocalConfiguration.php enthält die Konfiguration der Site und wird normalerweise mittels Install-Tool bearbeitet.
Nur in Ausnahmefällen manuell bearbeiten: siehe DB-Zugangsdaten oder Rettungsszenario "Install-Tool-Zugriff -> Adminzugang erstellen! - Datei: PackageStates.php enthält den Status der installierten Pakete/TYPO3-Extensions
Die Dateien sollten nur in Problemlösungsfällen manuell bearbeitet werden: (z.B.)
- verlorene Passwort/Zugänge über die LocalConfiguration.php (Stichwort: Install-Tool-Passwort)
- Reparatur misslungener Installationen (oder Aktualisierungen) über PackageStates.php
Statische Templates
Hier: Content Elements (fluid_styled_content)
Das Statische Template fluid_styled_content (Anm.: alt/obsolut - css_styled_content) wurde über die Bearbeitung des Root-Templates nachgeholt (siehe Register Enthält bei Bearbeitung des kompletten Templates).
Anm.: das ist dann auch bei Erweiterungen (Extensions) wichtig, die oft ihre eigenen Statischen Templates benötigen!
Kompakte Zuweisung der Inhalte (Datensätze) mittels der statischen Template TS Objekte:seite.100 < styles.content.get (weist die Inhalte für colPos = 0 aus der Tabelle tt_content zu){code lang:freebasic showtitle:false lines:true hidden:false}# mit Hilfe von styles.content.get die Datensätze
# für die Spalte 0 (Normal) aus DB holen:
seite.100 < styles.content.get
# jetzt noch die Inhalte aus Spalte Links
# dort ist colPos allerdings gleich 1
seite.200 < styles.content.get
seite.200.select.where = colPos=1{/code}Hier folgt ein Auszug aus dem Setup-TS-Code, den wir mit dem statischen Template SYS:TYPO3_CONF_VARS:FE:defaultTypoScript erhalten: {code lang:freebasic showtitle:false lines:false hidden:false}styles.content.get = CONTENT
styles.content.get {
table = tt_content
select.orderBy = sorting
select.where = {#colPos}=0
}{/code}Eine Übersicht über den kompletten Code erhält man über Web - Template - Template Analyzer.
Für die anderen Standardspalten für Inhaltsobjekte
- Links, Rechts, Border in TYPO3 v6/7/8-Versionen
- unsere per BE-Layout zugewiesenen Spaltenpositionen
benötigen wir jetzt nur eine kleine Anpassung im Setup-TS für die gewünschte Spalte{code lang:freebasic showtitle:false lines:true hidden:false}seite.500 < styles.content.get
seite.500.select.where = colPos=1{/code}
Im Beispiel genannte ColPos=1 können wir später über unsere eigenen Backend-Layouts "erstellen/erfinden" und nutzen.
Seitenbaumstruktur
Los geht es für die Projekt-Site typo3-seminar.local mit einer Seitenbaumstruktur mit Praxisrelevanz:
(Anm.: TN können natürlich gerne eigene Strukturen umsetzen!)
- Planen
- Entwerfen
- Verweise für Menüs einsetzen
Orientierung nach Idee/Vorlage von TYPO3 Dokumentation - Page Tree (Seitenbaum)
Hinweis: Dokumentationen bei TYPO3 mit Hilfe von RestructuredText-Dokumenten
Vorschlag für (meine) Seminar-Site mit Ideen des CMSOD Zertifikats:
Startseite [id=1] (Weltkugel - Anfang der Site - Verweis auf Startseite - für Menüs!)
-> Startseite [id=2] (Inhalt: Willkommen)
-> Module (Inhalt: Übersicht über Zertifikat)
-> HTML & CSS (Inhalt: Statische Websites)
-> PHP & MySQL (Inhalt: Dynamische Websites)
-> CMS Joomla! (Inhalt: Joomla!)
-> CMS TYPO3 (Inhalt: TYPO3)
-> Technik (Inhalt: Kurzdarstellung Seminartechniken)
-> XAMPP (Inhalt: spez. konf. Apachefriends-XAMPP)
-> Bootstrap (Inhalt: HTML/CSS/JS-Framework)
-> Portal (Inhalt: TYPO / Erweiterungen / Kurzdoku)
-> Spezialseiten (Ordner!)
-> Suche (Inhalt: Suchformular für EXT:indexed_search)
-> Impressum (Inhalt: Impressum)
-> Nachrichten (Inhalt: Übersicht zu EXT:news)
-> Seitenbaum
... später ...
-> Nachrichten (Spezialordner für EXT:news)
-> FE-Benutzer (Spezialordner für Frontend-User)
Gut geplant - ist halb kodiert ;-)
Modul Datei -> Dateiliste
BE unterstützt modernes Drag & Drop!
Empfehlung: Aktivieren der Kern-Erweiterung "filemetadata" für das "Tagging" (Infos an Medien heften)
Tipp: sauberes Anlegen von Ordnerstrukturen für Bilder, PDFs (mit Unterordnern)
Anm.: der "Fileadmin" hat Eigenschaften (Rechte Maus - Bearbeiten) mit denen man z.B. auch die Sensitivität für Groß-/Kleinschreibung aktivieren kann!
Übungen: Nutzen der bereitgestellten Bilder in CE (Content Elements - Inhaltselementen) "Text & Bilder (textpic)": jetzt kann man auch bei den Bildern die Referenzen einsehen, wo die Bilder eingesetzt werden!
Bilder - mit TYPO
...aus den aktuellen Smartphone, iPad, Tablets, Kompaktkameras, Digitalen Spiegelreflexkameras kommen "Mega-Pixel" in MegaBytes:
z.B. 1600 x 1200 Pixel (oder 6000 x 4000 Pixel - 24 MegaPixel) in Datei-Größen von mehreren Megabytes!
TYPO3: wegen der Grafikbearbeitungsmöglichkeiten von TYPO3 dürfen wir ausnahmsweise (;-) die Bilder auch in den "großen Größen" in den Fileadmin legen! Diese werden mit ImageMagick/GraphicsMagick automatisch auf gewünschte Dimensionen "_processed_" (siehe Ordnerstruktur Fileadmin)
Beispielbilder mit uneingeschränkten Lizenznutzungen: unsplash.com (Link)
Anm.: Tools zum sehr einfachen "Kleinrechnen": Radical Image Optimization Tool (Riot) oder XnView, IrfanView, ...
Hinweis: Bilder lassen sich über BE-Konfiguration für "Text & Bilder" auch "positionieren/stylen": z.B. Bild im Text links fließend
Aber: dazu benötigt man noch ein zweites Statisches Template (s. Register "Enthält") mit den CSS-Deklarationen für den Fluid-gestylten Content (fluid_styled_content)
Tipp/Hinweis: später bitte sauber mit eigenen CSS-Styles arbeiten und die manuellen "Formatierungs-Klicks" im BE vermeiden - siehe auch Rahmen, Abstände, ...!
Übungen zu CE "Text & Bilder"

Frage: Wo kommen die Dimensionen der eingefügten Bilder in "klein/groß" her?
Antwort: Konstantendefinitionen für Kategorie Content (Erkl.: kommen von den statischen Templates für fluid_styled_content)
Weitere CE: Aufzählungen, Dateiliste, ... ausprobiert/angetestet.
 Apache VHost
Apache VHost T3Editor
T3Editor TYPO3 Docs
TYPO3 Docs Verweis
Verweis Dateiliste - Fileadmin
Dateiliste - Fileadmin EXT:filemetadata
EXT:filemetadata Sprachen aktualisieren
Sprachen aktualisieren Konstanten
Konstanten Bilder
Bilder
Tag 03
Mittwoch, 27.11.2019, 08.30 - 16.00 Uhr
Rekapitulation, TN-Fragen
Plan / To-Do-List:
- Backend-Layout (BE-Layout) für neues T3-Projekt "Seminar" erstellen
Technik: colPos=0 und colPos=1 definieren für gespeicherte DB-Content-Elemente - Seitenbaum für Projekt-Site komplettieren
Anm.: Unterseiten zu Standard-Haupt-Seiten, Ordner für Spezialseiten (Impressum, Suche, ...) - Konstanten - Constant TypoScript
Definition von Konstanten im Template-Setup zur Nutzung im Setup-TypoScript
Übung: Admin Panel aktivieren/deaktivieren - FluidTemplate-to-Go:
fertige Lösung (fileadmin, TypoScript für Konstanten und Setup) für Auslieferung einer HTML/CSS/JS-Vorlage - ...
Übung: BE-Layout
Erstellen eines BE-Layouts "2-Spalter-Inhalt-SeitenRand" über die TYPO3-Weltkugel-Seite - Neuer Datensatz.
Anm.: Hierarchien / Ebenen beachten.
Hier mal die Seiten-TS-Config - bzw. die beispielhafte Definition einer solchen, wenn wir (später) unsere Techniken in eigenen Extensions unterbringen sollten:
mod.web_layout.BackendLayouts {
exampleKey {
title = Example
icon = EXT:example_extension/Resources/Public/Images/BackendLayouts/default.gif
config {
backend_layout {
colCount = 2
rowCount = 1
rows {
1 {
columns {
1 {
name = Inhalt
colPos = 0
}
2 {
name = SeitenRand
colPos = 1
}
...
}
Man kann die Spalten- und Zeilen-Definitionen erkennen und die Zuordnungen von Bezeichnern und (viel wichtiger) den colPos-Nummern.
Übung: Seitenbaum
Wir haben unseren Seitenbaum - nach Plan - komplettiert und einen (speziellen) Ordner als Seitenbaum-Element erstellt, der Seiten wie Impressum und Co enthält.
Anm.: auch hier wieder auf saubere Hierarchien und Eigenschaften für die Seiten/Seitenbaum-Element achten.
Übung: Konstanten (Constant TS)
In den vorbereiteten Setup-TS für unser FLUIDTEMPLATE Beispiel sieht man die Verwendung von Konstanten. Hierdurch kann man einen
- "Schalter" für die Aktivierung/Deaktivierung des sogenannten TYPO3-AdminPanels nutzen oder
- die Dateipfade zu unseren Templating-Dateien mit Hilfe eines "Platzhalters"
nutzen.{code lang:ini showtitle:false lines:true hidden:false}# im Konstanten-TS:
# =================
# cat=kunden; type=boolean; label= AdminPanel enable: eine Checkbox for AdminPanel
kunden.adminpanel = 1
# cat=kunden; type=string; label= Templating Basispfad: Grundverzeichnis für Konf.
kunden.templatingpfad = fileadmin/templating/bu{/code}Die Konstanten werden dann im Setup-TS nutzbar:config.admPanel = {$kunden.adminpanel}
Tipp/Erinnerung: Über Web - Template - Konstanten-Editor können wir uns die Konstanten für die Kategorie "Content" ansehen und die Breite für Bilder in CE "Text & Bilder" auf eigene Werte angepassen! Tipp: bitte lieber richtiges (eigenes) CSS dafür nutzen!
Die eigenen Konstanten (ohne hinterlegte Extension mit Default-Werten) immer über das manuelle Konstanten-TypoScript anpassen.
FLUIDTEMPLATE per Copy & Paste
Mit vorbereiteten Dateien und Ordnerstrukturen haben wir mittels "Copy & Paste" die Seminar-Site mit einer HTML-CSS-JS-Vorlage (Bootstrap 3 Technik; Template: mPurpose) verdrahtet.
Jetzt werden unsere Seiten mit vollem Design und Layout ausgegeben und das bereitgestellte Setup-TS sorgt sogar für funktionstüchtige Navigationen.
Eine ausführliche Darstellung kann man auf den hier beigefügten Sonder-Tabs entnehmen. Erläuterungen der Funktionsweise folgen im Laufe des Seminars.
Übung: eine Spezial-Navigation (oben rechts neben der Flagge) taucht erst nach Anpassung der richtigen Seiten-ID auf!
Kurzdarstellung: FLUIDTEMPLATE nutzen
... für die HTML/CSS/JS-Profis für die Erstellungen eigener FLUIDTEMPLATE-Umsetzungen (FT):
HTML/CSS/JS-Template/Vorlage
(z.B. auf Basis Bootstrap) besorgen / kaufen / erstellen lassen und dann die folgenden Techniken erstellen:

FT-Layout (die "entkernte" Vorlagen-Seite)
Aus einer HTML-Template-Seite eine FT-Layout-Seite entkernen:
- Platzhalter "section" für Datensätze aus BE-Layout-Spalten
Tipp: die herausgenommenen Original-HTML-Blöcke separat wegspeichern, um später schnell die per Setup-TS zu erstellenden HTML-Techniken zu erkennen. - Platzhalter "f:cObject ... lib.tstechnik" für per Setup-TS erstellte HTML-Blöcke (Navigationen, Suchbox, Breadcrumb, ...)
- Gegebenfalls: Platzhalter "partials", falls man Stellen in Website hat, mit immer gleichem Code enthalten (z.B. in Blog-Ansichten die Datumsinfos für jeden Beitrag)
Anm.: die Layout-Ordner müssen sauber für das FLUIDTEMPLATE per Setup-TS konfiguriert werden!
FT-Template (die dynamischen TYPO3-Datensätze - CEs)
Datei-Gerüst erstellen:
- Layout per f:layout verdrahten
- Sections für Platzhalter mit Datensätzen erstellen
- Gegegenfalls: auch hier "f:cObject ... lib.tetechnik" einfügen, falls spezielle Verfügbarkeit auf Seiten nötig, oder die Verschachtelung von Blöcken nicht anders möglich!
Anm.: die Template-Datei muss man über "file"-Eigenschaft für das FLUIDTEMPLATE per Setup-TS konfigurieren. Diese Template-Dateien kann man dann in jeder Seite manuell per EXT-Template überschreibgen oder aber professionell mittels BE-Layout-IDs automatisch im Setup-TS zuweisen lassen.
FT-Setup-TS (die TS-Konfiguration für das cObject FLUIDTEMPLATE)
Hier schließt sich der Kreis und Sie haben die nötigen Setup-TS-Zeilen bereits durch die Demo-Installation (mPurpose) erhalten.
SEF / SEO (hier: Seitenverwaltung - Sites)
Plan: Auslieferung von SearchEngine-Friendly und Search-Engine-Optimierten Seiten und Links (URL) im Frontend.
Hierfür werden wir die neueste TYPO3-v9-Techniken nutzen: Modul Seitenverwaltung - Sites
Anm.: Hier werden wir auch gleich ein paar Voreinstellungen zur Sprache (L=0) machen:
Siehe Url bestehend aus Parameter für Page (id) und Language (L): ./index.php?id=5&L=0
Nachdem die Sites-Konfiguration erstellt wurde, hat man in ./typo3conf/sites/.. einen entsprechenden Ordner mit YAML-Konfigurationsdatei.
Wenn - wie hier - die Sites-Konfiguration nachträglich erzeugt wird, sollte man den Seitenbaum auf die erstellten/vorgeschlagenen URL-Pfade hin überprüfen und (ggf.) anpassen.
Tipp: diese Einstellung zu Beginn der Site-Erstellung erzeugen!
Anmerkungen:
- Die hier getroffenen Einstellungen mussten klassisch (vor v9) über Setup-TS definiert und oft noch mit konditionalem TS (für weitere Sprachen) erweitert werden.
- Vor TYPO3 v9 wurde diese Fähigkeit von der Erweiterung EXT:realurl bereitgestellt, die hiermit obsolet wird.
Das TYPO3-Leben unter Version 9 ist also deutlich einfacher geworden.
Mehrsprachigkeit
Mit einer neuen Website-Sprache (L=1; z.B. Englisch) die Seiten und die Seiteninhaltselemente mehrsprachig ausliefern.
Wichtig: ein neuer Datensatz Website-Sprache lässt sich (nur) auf oberster TYPO3-Wurzel-Ebene erzeugen!
Nach TYPO3-Verständnis hat eine Grundinstallation (also quasi ein "sprachleeres" TYPO3) bereits eine (erste/nullte) Sprache 0, die als STANDARD (default) bezeichnet wird!
Früher/Pre-v9: mit Setup-TS (config) stellt man dann die gewünschten Sprachkonfigurationen (config.language, config.locale_all, ...) ein.
Wichtig: config.sys_language_uid = 0 (das ist die ID der Sprache STANDARD)
Vorgehensweise:
Weitere Website-Sprache über das TYPO3-Dachelement (Web - Liste) über Neuen Datensatz hinzufügen!
Prinzip: die "2te" Sprache hat dann die id=1, die nächste die id=2 und so weiter...
Dann über Modul Seitenverwaltung - Sites die neue Sprache konfigurieren!
"Alte" / Klassische Vorgehensweise: (Pre-TYPO3v9):
Für die Grundkonfiguration muss das TS für die Sprache konfiguriert werden.
Konditionales Setup-TS einfügen, damit für die neue Sprache (normalerweise sys_language_uid = 1) und den Sprach-URL-Schalter "L" jetzt auch diese anderen Datensätze aus der TYPO3-DB geholt werden; siehe auch config.linkVars = L in der Grundkonfiguration:
URLs: index.php?id=85&L=0 vs. index.php?id=85&L=1
Setup-TS:{code lang:ini showtitle:false lines:true hidden:false}# Grundkonfiguration des System
config {
linkVars = L
sys_language_uid = 0
language = de
locale_all = de_DE
...
}
...
# Konditionales (d.h. mit Bedingungen)
[globalVar = GP:L=1]
config.sys_language_uid = 1
config.language = en
config.locale_all = en_UK
# Navigationspfad in englisch (hier beispielhaftes TS)
lib.breadcrumbs.wrap = <br />You are here: |
[global]{/code}Dann lassen sich alle Seiten in dieser Sprache erstellen (z.B. über Web -> Info -> Übersetzungsübersicht - besser aber über die Seiten direkt über die Bearbeitungen)
und danach die Inhaltselemente (CE) in der neuen Sprache erzeugen/übersetzen.
Für Letzteres bietet das BE eine Schaltfläche zum automatischen Erzeugen der gewünschten neuen Sprach-CE. Dabei lässt sich eine "verbindungslose" Kopie oder aber eine "verknüpfte" Übersetzung erstellen. In einer Übersetzung sind viele Eigenschaften des neuen Sprachen-CE an das "Original" verknüpft!
TYPO3-Technik-Themen gesammelt (für die restliche Seminarwoche)
- Weitere Übungen zu CE: z.B. Datensatz einfügen, ...
- FLUIDTEMPLATE besser verstehen
- TypoScript für "Copy & Paste" Lösung Trainer besser verstehen
- Extensions
- Infos / Einschätzungen zu Extensions
- Suche (Core: EXT:indexed_search)
- News-Verwaltung (EXT:news)
- e-Commerce / Webshop ;-)
- Frontend-User (FE-Benutzer und -Gruppen)
- Dynamische Website-Elemente (Lightbox/Fancybox, Slider für Texte / Accordion, ...)
Hinweis: Demo-Site "Introduction Package" der typo3.org zeigt fertige Beispiele (s.a. Accordion) - BE-Layouts steuern die Site-Auslieferung
- Tipps & Tricks:
Password Recovery
TS-Tricks (z.B. Page-TS: Seiten im Seitenbaum einfärben, oder User-TS: IDs im Seitenbaum anzeigen lassen) - Backups / Restore (lokal oder Hoster)
- ...
 TS Analyse
TS Analyse HTML-CSS-JS Vorlage
HTML-CSS-JS Vorlage Links in Texten
Links in Texten CE Tabelle
CE Tabelle Seitenkonfiguration
Seitenkonfiguration Website-Sprache
Website-Sprache Mehrsprachigkeit
Mehrsprachigkeit Lokalisieren Assistent
Lokalisieren Assistent Lokalisierungen
Lokalisierungen
Tag 04
Donnerstag, 28.11.2019, 08.30 - 16.00 Uhr
Rekapitulation, TN-Fragen: Techniken Sprache/SEF
Rekap zu "Sprachen und SEF"
In der leeren Demo-Projektseite (siehe Montag - Tag 01) wurde schrittweise
- NEUE Website-Sprache (z.B. Englisch) mit id=1 erstellt
- Seiten in neue Sprache übersetzt
- Seiten-CEs wurden übersetzt
Klassisch (vor TYPO3 9): wir benötigen noch Setup-TS, um TYPO3 die Sprachen 0 (wir wollen Deutsch) und 1 (wir wollen Englisch) zu erklären:{code lang:freebasic showtitle:false lines:false hidden:false}config {
# values for default language: German
# -----------------------------------
sys_language_uid = 0
language = de
locale_all = de_DE.utf8
htmlTag_langKey = de
# Schalter für Sprachumschaltungsmodus
# ------------------------------------
# sys_language_mode = content_fallback
# sys_language_overlay = 1
# sys_language_overlay = hideNonTranslated
#
# uniqueLinkVars = 1
# linkVars = L
}{/code}Für die Sprache L=1 nutzte man konditionales TS:{code lang:bash showtitle:false lines:false hidden:false}# Konditionales (d.h. mit Bedingungen)
[globalVar = GP:L=1]
config.sys_language_uid = 1
config.language = en
config.locale_all = en_UK
config.htmlTag_langKey = en
[global]{/code}Im Block werden für den Fall (die Condition), dass man mit "&L=1" Inhalte abfragt die Language-ID und andere Konfigurationen gesetzt.
Erinnerung: diese Spracheinstellungen - und auch noch gleich die SEF-Techniken mittels der URL-Segmente in den Seiteneigenschaften - können wir durch (frühzeitige) Seitenkonfiguration (Modul Seitenverwaltung - Seiten) in einem Aufwasch erledigen.
Die Übungen wurden an einer Demo-Projektseite (siehe Montag) durchgeführt, was zu Testzwecken immer eine gute Idee ist!
Frontend-Benutzer und -Gruppen (FE-User and FE-Groups)
Ziel: Anmeldungen am FE für "geschützte Kundenbereiche"
Website-Benutzer (FE-User)
Bitte unbedingt Unterschied zu Backend-Benutzern erkennen:
FE-User können nur die Seite nutzen, haben aber keinerlei Bearbeitungsmöglichkeiten!
Arbeiten im/am System können nur BE-User!
Erstellen eines neuen Ordners "FE-Benutzer" und Einstellung (Register Verhalten) als Container für Website-Benutzer;
dadurch verändert sich das Logo des Ordners in ein "User/Benutzer-Icon"!
Über Web -> Liste die neuen Datensätze für Website-Benutzergruppe (Kunden) und danach für einen Website-Benutzer (maxmustermann) anlegen
Test: eine Unterseite mit Zugriff für Website-Benutzergruppe "Kunden" konfigurieren! Das Logo des Seitenbaumicons ändert sich!
Anmeldung an Website (FE Login - System-Erweiterung felogin)
Auf Seite "Anmeldung" ein Inhaltselement Formulare - Anmeldeformular integrieren und konfigurieren
Unbedingt konfigurieren: Speicherort Benutzer auf unseren FE-Benutzer Ordner
Tipp: Falls Anmeldeprobleme auftauchen - Test der Anmeldung/Abmeldung mit anderem Browser, als dem für das BE!
Profitipp: über Zugriff-Konfigurationen kann man Links immer passend in FE-Navis auftauchen (und verschwinden) lassen. Je nachdem, ob man gerade angemeldet ist (Link: Abmelden) oder nicht (Link: Anmelden).
Hierfür kann man sogar eine Seite benutzen - und die Links sind dann "wortwörtlich" Verweise auf dasselbe An-/Abmeldeformular!
Anm.: Sprachen wurden gleich sauber in deutsch und (natürlich) englisch dargestellt.
Erweiterungen
TER - TYPO3 Extension Repository (modernisiertes Web-Onlineportal ab III/2017 - Link)
Entscheidung "Pro & Contra Erweiterungen" anhand von:
- Aktualität der Technik (TYPO3 v7, v8, v9, v10?)
- Nutzerzahl, Downloads
- Entwicklername
- Dokumentation (vorhanden?, Qualität?)
- Abhängigkeiten (Dependencies) bzw. Konflikte (conflicts) mit anderen Erweiterungen
- Unterstützung / Community
- Kosten
- will ich mich abhängig machen von Erweiterungen?
Installationsarten:
- Erweiterungsmanager: Erweiterung hinzufügen
- manuelle Integration
- als Zip-Archiv uploaden (Erweiterungsmanager)
- als t3x-Datei bereitstellen (Erweiterungsmanager)
- mittels Software-Verwaltungstechniken wie Composer
Entscheidung(en):
- Erweiterung EXT:ns_all_lightbox von NITSAN Tech. für Lightbox/Fancybox Effekte (Link)
Anm.: kann man auch manuell ins TYPO3-System integrieren! (Bastellink Lightbox manuell) - Erweiterung EXT:news von Georg Ringer in unsere Seminar-Site einbauen ;-)!
EXT:ns_all_lightbox
Über Modul Adminwerkzeuge - Erweiterungen gewünschte Erweiterung mit Key ns_all_lightbox suchen lassen und installieren.
Check für neue Übersetzungen (hier: deutsch) verfügbar?
Einbinden der Statischen Templates für die Erweiterung nicht vergessen! Bilder in CE auf "Klick vergrößern" lassen - fertig!
Fragen: Ist die Extension auch kommerziell nutzbar? Kann ich die Umsetzung "Lightbox" nicht auch ohne Erweiterung erreichen?
EXT:news
Eine Verwaltung von Nachrichten/News - vielseitig auch für andere Veröffentlichungen/FE-Nutzungen verwendbar!
Neuentwicklung einer klassischen News-Erweiterung für TYPO3 von Georg Ringer
Bitte nicht verwechseln mit diesem Klassiker: EXT:tt_news (nur für Version TYPO3 7 verfügbar) statt EXT:news
Kurzanleitung:
- Erweiterungsmanager von TYPO3: Erweiterung hinzufügen - nach Begriff "news" filtern
Installation (Download / Bereitstellung in Ordner typo3conf/ext/news ) und Aktivierung der Erweiterung - Statische Templates für News einbinden
- Sprachen aktualisieren
- News-Container anlegen in Seitenbaum
Standardseite bzw. gleich Ordner dann über Eigenschaften in Behälter für News konfigurieren (blauer "Ordner") - News-Objekte anlegen/konfigurieren: Kategorien, Tag(s), Nachrichten
Anm.: bei Mehrsprachigkeiten den News-Container bitte "übersetzen" - CEs (Inhaltselemente) mit PlugIns für Listen- und Detaildarstellungen der News einfügen
Tipp: neue Seite für "News - Details" als Unterseite in Menüs verbergen lassen
in den PlugIns die richtigen IDs für News-Behälter und Detailseiten eintragen/konfigurieren
Tipp: sehen Sie sich die bereitgestellten Konstanten des News-Systems an - dort finden Sie die Standard-Ordner für die EXT:news:
- Layouts-Ordner:
EXT:news/Resources/Private/Layouts/
Pfad: ./www.typo3-seminar.local/typo3conf/ext/news/Resources/Private/Layouts/ - Templates-Ordner:
EXT:news/Resources/Private/Templates/
Pfad: ./www.typo3-seminar.local/typo3conf/ext/news/Resources/Private/Templates/ - Partials-Ordner:
EXT:news/Resources/Private/Partials/
Pfad: ./www.typo3-seminar.local/typo3conf/ext/news/Resources/Private/Partials/ - CSS-Datei für Styling der News:
EXT:news/Resources/Public/Css/news-basic.css
Pfad: ./www.typo3-seminar.local/typo3conf/ext/news/Resources/Public/Css/news-basic.css
Übung: Überschreiben der CSS-Klasse der News-Extension
- Kopie der Original-Extension-CSS-Klasse
nach ./www.typo3-seminar.local/fileadmin/templating/bu/Extensions/news/css/news-basic.css - Anpassen der EXT:news Konstanten für den CSS-Pfad auf unserem Filadmin-Pfad
- Ändern der CSS-Datei (z.B. Zeile 77 - Background Weiß für Footer eingefügt:
background: #fff;)
Anm.: bei Änderungen von Dateien auf dem Fileadmin muss (meistens) der FE-Cache gelöscht werden
Wer will kann also die genannten Ordner im fileadmin bereitstellen (einfach kopieren!) und dann Änderungen an der Ausgabe für die News-Listen und Darstellungen vornehmen.
 Übersetzung mit L=1
Übersetzung mit L=1 config.yaml
config.yaml User-TS
User-TS FrontEnd-User
FrontEnd-User Suchformular
Suchformular LightBox Effekt
LightBox Effekt EXT:news
EXT:news CSS für news
CSS für news CSS-Analyse
CSS-Analyse
Tag 05
Freitag, 29.11.2019, 08.30 - 16.00 Uhr
Rekapitulation, TN-Fragen
To-Do-List:
- Einbau einer Suche in das CMS mit EXT:indexed_search
- BE-Layouts steuern die Ausgabe der Website
- Installation "Introduction Package" auf Test-Domain typo3-testing.local (s. hier Accordion-Beispiel)
- Trick: Passwort zum Install-Tool
- Backup & Restore
- ...
Und los geht es...
Suche (Indizierte Suche)
Einbau einer Suchfunktion in die Website:
EXT:indexed_search (Erweiterung aus Kern für indizierte Suche)
Die Erweiterung kann nicht nur die TYPO3-Datensätze, sondern auch externe Dokumente von PowerPoint-Folien bis hin zu PDFs durchsuchen und die Ergebnisse aufbereiten: config.index_externals = 1
Anm.: index_externals macht auf einem Windows-Server keinen Sinn! Man braucht eben auch die entsprechenden Tools, um die Formate verarbeiten zu können
Die Erweiterung indexed_search befindet sich bereits im System und kann direkt aktiviert werden.
Wir erhalten eine neues Modul Web - Indizierung (Aktualisierung Sprache / Übersetzungen nicht vergessen);
Und natürlich habe wir hier auch wieder ein Statisches Template "indexed search einzufügen, damit gleich Code gerendert wird
Aktivierung der Indizierung mittels TS: config.index_enable = 1
Check von config.index_enable mittels TypoScript Object Browser ergibt Aktivierung nach Installation ohne zusätzliches Setup-TS.
Der Status lässt sich über Modul Web - Indexing (dt. Indizierung) einsehen. Seiten müssen für den Index "frisch" geladen werden - also: FE-Cash leeren und die Seiten einmal durchklicken. Das lässt sich bei großen Seiten auch professionell automatisieren.
Um den "Suchbereich" festzulegen/einzuschränken, bitte die folgenden Kommentare im Template nach Wunsch eingrenzen:{code lang:html5 showtitle:false lines:true hidden:false}...
<!--TYPO3SEARCH_begin-->
... Inhalt ...
<!--TYPO3SEARCH_end-->
...{/code}Für unser aktuelle Standard-Fluidtemplate ./fileadmin/templating/bu/Fluidtemplate/DefaultTemplate.html bedeutet das:{code lang:bash showtitle:false lines:false hidden:false}<f:layout name="DefaultLayout"/>
<f:section name="ContentLeft">
<!--TYPO3SEARCH_begin-->
<div class="col-sm-9">
<f:if condition="{contentMain}">
<f:format.raw>{contentMain}</f:format.raw>
</f:if>
</div>
</f:section>
<f:section name="ContentRight">
<div class="col-sm-3 blog-sidebar">
<f:cObject typoscriptObjectPath="lib.menuSide" />
<f:if condition="{contentSidebar}">
<f:format.raw>{contentSidebar}</f:format.raw>
</f:if>
</div>
<!--TYPO3SEARCH_end-->
</f:section>{/code}Suche nutzen:
Erstellung einer Seite "Suche" (s.o. Ordner Spezialseiten) mit dem Plug-In Indexsuche:
Das entsprechende Plug-In für die Indexsuche auswählen und schon taucht ein Suchformular auf.
Eine funktionsfähige "Suchbox" ist schon wieder eine neue Herausforderung!
BE-Layouts steuert das Template
... und damit das Erscheinungsbild (die FE-Ausgabe) unserer TYPO3-Website.
Als erstes benötigen wir ein weiteres (zweites) BE-Layout und sollten dann (z.B.) folgende BE-Layouts vorfinden:
- 2-Spalter-Inhalt-Seitenrand (BE id=1) - sollte durch Vorübungen vorhanden sein
- 2-Spalter-SeitenRand-Inhalt (BE id=2) - in Übung neu erstellen
Erinnerung: Inhalt "definiert" die colPos=0 und SeitenRand die colPos=1

Und wir können den BE-Layouts auch gleich kleine Grafiken zuweisen, damit unsere BE-User schneller die Technik aufgreifen können.
Über die vorbereitete Fluidtemplate Technik haben wir auch bereits zwei Template-Dateien für die Auslieferung unserer Fluidtemplate-Technik vorrätig:
fileadmin/templating/bu/Fluidtemplate/DefaultTemplate.html
Anm.: wird aktuell genutzt - siehe Anweisung file= für das FLUIDTEMPLATE Object (Setup-TS anschauen)fileadmin/templating/bu/Fluidtemplate/TemplateReverse.html
ein alternatives Template mit vertauschtem Inhalt - Sidebar - muss gegebenfalls noch leicht angepasst werden!
Wir wollen jetzt die jeweilige Template-Datei nicht manuell zuweisen, sondern verwenden als neue file Anweisung im Setup-TS den folgenden (genialen) TS-Code:{code lang:bash showtitle:false lines:false hidden:false}page.10 = FLUIDTEMPLATE
page.10 {
# file = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate.html
file.cObject = CASE
file.cObject {
key {
data = levelfield: -1 , backend_layout_next_level, slide
override.data = TSFE:page|backend_layout
}
1 = TEXT
1.value = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate.html
2 = TEXT
2.value = {$kunden.templatingpfad}/Fluidtemplate/TemplateReverse.html
3 = TEXT
3.value = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate-neu.html
default < .1
}
partialRootPath = {$kunden.templatingpfad}/Fluidtemplate/Partials/
layoutRootPath = {$kunden.templatingpfad}/Fluidtemplate/Layouts/
variables {
contentMain < temp.main
contentSidebar < temp.sidebar
}
}{/code}Im Grunde geht der Code durch die BE-Layout-Datensätze und nutzt die BE-Layout-ID für die Wertzuweisung der Template-File-Angabe - also letztlich der Angabe, welche Template-Datei genutzt werden soll!
Durch die Zuweisung mit "default < .1" wird dafür gesorgt, dass bei IDs ungleich 1, 2 oder 3 einfach der Wert 1 und der entsprechende Dateipfad genutzt wird! Super Clever gelt?
Introduction Package (Distribution)
Die TYPO3-Entwickler bieten eine "Prepared Distribution" an, mit der man die Best Practises - also optimale technische Umsetzung - in Aktion sehen kann.
Wichtig: die Distributions in einem sauberen, frisch installierten und unkonfiguriertem TYPO3 installieren!

Die Distribution besteht aus den beiden Extensions
- bootstrap_package
- introduction
und liefert in der aktuellen Version eine Bootstrap 3 Seite aus.
Install-Tool (mit "Passwort-Trick")
Wenn man sich mal aus dem Backend (BE) ausgesperrt hat...
Install Tool (sonst: Teilbereich der BE-Verwaltung)
Das Install-Tool hat eigenes Kennwort und keine Nutzerkennung!
Dieses Passwort kann bei Zugang zum Install Tool geändert werden und wird verschlüsselt in der Konfigurationsdatei typo3conf/LocalConfiguration.php abgelegt!
Empfehlung: normaler Weise keine manuelle Bearbeitung dieser Konfigurationsdatei!
Zugang zum Install Tool nur bei vorhandener Datei ENABLE_INSTALL_TOOL im Projekt-Ordner ./typo3conf
Die URL zum Install-Tool ist "BE TYPO3 + Install-Ordner/index.php): www.typo3-seminar.local/typo3/install
Passwort Trick (Zugangsprobleme zum TYPO3-System "reparieren")
Zugang zum BE oder gar zum Install-Tool verloren?
Einfach Install-Tool aufrufen (Datei ENABLE_INSTALL_TOOL in ./typo3conf nötig/erstellen) und Passwort eingeben.
Das Install-Tool verweigert bei falschem Install-Passwort den Zugriff: es zeigt aber den verschlüsselten (und gesalzenen) HASH-Wert an!
Diesen Wert dann in der ./typo3conf/LocalConfiguration.php manuell ersetzen (seltener Fall für die manuelle Bearbeitung dieser Datei!).

Nach Zugriff auf das Install-Tool kann man einen neuen Admin-Account erstellen und hat somit wieder kompletten Zugrif auf das Backend (BE).
Tipp: beispielhafte Video-Anleitung (hier jweiland.de) für die Unterstützung und Hilfestellung im Web zu diversen solcher Problemchen.
TYPO3 Backup & Restore
Wir wollen unsere TYPO3 CMS sichern und wiederherstellen. Und wir wollen mit TYPO3 CMS von unserem Entwicklungsserver auf Hosting-Server und umgekehrt
Wir erinnern uns: TYPO3 besteht aus:
- TYPO3-Sources (Quellen / T3-Kern):
muss (eigentlich) nicht gesichert werden:./typo3, Dateien im Hauptordner:index.php, ... - TYPO3-Projekt-Dateien:
Ordner./typo3conf, ./fileadmin (, ./typo3temp) - TYPO3-Datenbank:
Exportieren und Importieren mittels PhpMyAdmin (MySQL-Dumps; Formate: sql, zip. gz, bz2)
Tolle Anleitungen für die Hosting-Umgebungen (Achtung: Linux/Unix Betriebssystem) finden sich wieder bei JWeiland (z.B. Projekt kopieren).
Bei Serverumzug natürlich Anpassung der Zugangsdaten zur Datenbank (mittels Install-Tool)
oder manuelles Bearbeiten der ./typo3conf/LocalConfiguration.php
Alternative Techniken:
- .t3d-Dateien - Eigenes Archivformat von TYPO3
Diese "Exporte" lassen sich über die Seitenelement-Kontextmenüs mittels Exportieren / Importieren nutzen.
T3D kümmert sich aber nicht um das komplette T3-Projekt, sondern hauptsächlich um die Seitenbaumstruktur!
Man sollte Testen, ob die hier erzeugten Backups ausreichend sind! - Batch/Skripte - hier: für Windows
für den XAMPP-CMSOD habe ich eigenen Backup/Restore-Technik (cmd-Skripte / Batch) erstellt!
Diese Skripte orientieren sich an Skripten aus der Unix/Linux-Umgebung.
Eine spezielle "Komplett-Serversicherung XAMPP-CMSOD" bietet sich für die Seminarwoche an:
Die XAMPP-Ordner lassen sich komplett als selbstentpackendes 7z-Archiv sichern. Die Trainer-Version wird den TN ebenfalls als "Digitale Seminarunterlage" bereitgestellt. Hinweis: vor dem Archivieren bitte erst alle Zugriffe und Dienste beenden.

So weit in Kürze ;-) ...
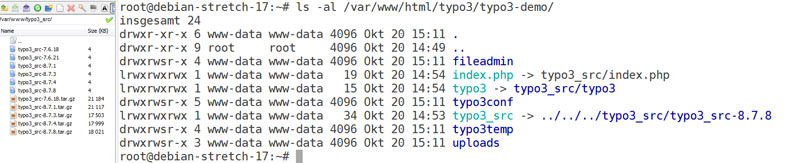
TYPO3 auf LAMP-System (Linux AMP)
Die native Umgebung für einen TYPO3-Service - Wichtigste technische Vorteile/Unterschiede:
- Groß-/Kleinschreibung unterscheidbar (CaseSensitivity)
- andere Berechtigungen für Dateien und Ordner
- Grafik- und Spezialtools (ImageMagick/GraphicsMagick, AI, PDF, Word- oder PowerPoint-Dokument)
- Symbolische Links zum "Verdrahten" von TYPO3-Sources:

Saubere symbolische Links, um einen TYPO3-Kern (T3-Core) effizient vom TYPO3-Websiteordner (Kern) zu trennen und später einfach durch Anpassen des Hauptlinks typo3_src auf einen anderen TYPO3-Kern verlinken zu können.
Anm.: hier sieht man noch einen Ordner ./uploads , der bei TYPO3 v9 nicht mehr so vorhanden ist (dort: siehe Ordner fileadmin).
Beispielhafte Befehle: (siehe auch Infodatei in TYPO3-Kern: INSTALL.md)ln -s ../../../typo3_src/typo3_src-8.7.8 typo3_src (erstellt Hauptlink zur TYPO3-Source)ln -s typo3_src/typo3 typo3 (erstellt Link zu TYPO3-Hauptordner ./typo3)ln -s typo3_src/index.php index.php (erstellt Link zu TYPO3 Projekt ./index.php )
Anm.: für ambitionierte TYPO3-Entwicklungen ist diese technische Umgebung früher/später notwendig, weil sie eben näher an der produktiven Internet-Technik ist!
Dokumente und Unterlagen für TN
XAMPP-Versionen (Wochenanfang - Seminarende Trainer-XAMPP),
Screenshots der Seminartage (Bildergalerie/Diashow der Seminarwoche - ca. 1500 Screenshots für die Woche!),
Snippets (TypoScript Schnippsel) und Ordner-/Dateistrukturen fileadmin und Co
Feedbackbögen, TN-Bescheinigungen, letzte Fragen
 Suchindex
Suchindex Suchformular
Suchformular Hilfe
Hilfe FluidTemplate NEU
FluidTemplate NEU Introduction Package
Introduction Package neue Content Elements
neue Content Elements DB-Tabellen-Dump
DB-Tabellen-Dump Backup Skript
Backup Skript Install Tool
Install Tool
Und als Specials folgen jetzt noch zwei Register bzw. Kapitel zu den Themen
- FLUIDTEMPLATE
- TS (TypoScript)
FLUIDTEMPLATE
Das Seminarspecial zum Thema ...
Frontend ausgeben
Nach einführenden und eingehenden Versuchen mit TYPO3 stellt sich früher oder später die Frage nach einer gewünschten "stylishen" Ausgabe der Website.
Wie bekomme ich also die gewünschte HTML / CSS / JS - Technik kombiniert mit meinen TYPO3-Frontend-Ausgaben (siehe TypoScript).
Für den Einstieg erst einmal eine Übersicht über die möglichen Techniken "Websites herausgeben mit TYPO3":
TypoScript-Pur: Alles per TypoScript kodieren! (siehe Mo/Di - geht so, ist aber nicht "schön" ;-)
Template Building (früher: MTB - Modern Template Buildung)
Nutzen von HTML/CSS-Vorlagen in Kombination mit cObject TEMPLATE und
- Markern (marks - Markierungsstellen) und
- Subparts (subparts - Markierungsklammerungen)
Diese Marker/Subparts werden dann per TS ersetzt.
Hinweis: Anleitungen zu solchen technischen Umsetzungen finden sich in Beiträgen zu Vorgängerseminaren zu TYPO3 auf diesem Infoportal (z.B. Link)
Automaketemplate (Erweiterung zu MTB - Autor: Kasper Skårhøj)
...automatisiert das Nutzen der HTML-Seite mit MTB-Technik unter Zuhilfenahme der benutzen Klassen/IDs von HTML-Tags (DIVs) und nutzt diese Bereiche als "fertige Markierungen" automatisch zum Ersetzen.
Templavoilá (sehr komplexe und mächtige Erweiterung/Extension)
Komplett andere Herangehensweise mit anderem TS: hier können TV-Seiten dann für die BE-Nutzer das Design der Seite abbilden und können so die Eingabe von Datensätzen erleichtern.
Nachteil: sehr aufwendige Implementierung / hoher Konfigurations-Aufwand
Anm.: lässt sich heute mit Backend-Layouts und einfachen Erweiterungen (z.B. EXT:gridelements) besser und mit TYPO3-onboard-Techniken - also ohne große Erweiterung(en) - lösen.
Fluidtemplate (cObject FLUIDTEMPLATE)
cObject-Technik nuzt die modernen Erweiterungen fluid (und extbase). Diese wurden im Rahmen der TYPO3 Version 5 (Phoenix und Flow) entwickelt und eingeführt.
Die Techniken wurden auch auf Version 4.5 zurückportiert und waren also auch ab TYPO3 4.5 LTS verfügbar!
Kurzerläuterung: Nutzung von cObject FLUIDTEMPLATE und
- ersetzen von Variablen oder
- direktes Einfügen von Setup-TS
an entsprechenden Platzhaltern.
And the winner is Fluidtemplate!
HTML - CSS - JS - Vorlage
... wieder mal ein Template ;-)
Bereitstellung eines freien "HTML - CSS - JS"-Templates basierend auf Bootstrap-Technik:
mPurpose (MIT-License - wird im XAMPP-CMSOD im Ordner _tools bereitgestellt)
Wir wählen die Page mit Blog-Darstellung (mit linker oder rechter Navigationsleiste) für die Hauptdarstellung unserer TYPO3-Site.
FluidTemplate Technik Umsetzungen: Einbau von "Platzhaltern" zum Ersetzen von Inhalten durch TYPO-TypoScript wird durch mich vorbereitet und verteilt!
Tipp für TN, die das selber mal durchspielen wollten (HTML/CSS-Kenntinisse zwingend nötig):
nutzen von Code-Inspektoren (Firefox, Chrome mit Umschalten + Strg + I; IE mit F12; Edge: Strg + U) zur Identifkation der Code-Bereiche zum Ersetzen und Austauschen.
Konstanten (Constant TS)
In den vorbereiteten Setup-TS für unser folgendes FLUIDTEMPLATE Beispiel sieht man die Verwendung von Konstanten.
Hierdurch kann man einen "Schalter" für die Aktivierung/Deaktivierung des sogenannten TYPO3-AdminPanels nutzen oder die Dateipfade zu unseren Templating-Dateien mit Hilfe eines "Platzhalters" nutzen.{code lang:ini showtitle:false lines:true hidden:false}# im Konstanten-TS:
# =================
# cat=kunden; type=boolean; label= AdminPanel enable: eine Checkbox for AdminPanel
kunden.adminpanel = 1
# cat=kunden; type=string; label= Templating Basispfad: Grundverzeichnis für Konf.
kunden.templatingpfad = fileadmin/templating/bu{/code}Die Konstanten werden dann im Setup-TS durch die folgende Syntax nutzbar:config.admPanel = {$kunden.adminpanel}
Erinnerung/Hinweis: Über Web - Template - Konstanten-Editor können wir uns die Konstanten für die Kategorie "Content" ansehen und die Breite für Bilder in CE "Text & Bilder" auf eigene Werte angepassen!
Tipp: bitte lieber richtiges (eigenes) CSS dafür nutzen!
cobject FLUIDTEMPLATE (Kurzanleitung)
... siehe auch Webseiten mit Erläuterungen: Portal T3N , Marco Seiler , TS Referenz , TYPO3Buddy
Meine Teilnehmer bekommen von mir eine (kleine) technische FLUIDTEMPLATE Umsetzung bestehend aus
- fileadmin-Ordnerstruktur mit Ordnern mit HTML-CSS-JS-Dateistrukturen und
- FluidTemplate-Ordnerstruktur mit beispielhafter
DefaultTemplate.htmlDatei
und dazugehöriger./Layouts/DefaultLayout.htmlDatei - Setup-TS zur "Aktivierung/Nutzung" der vorbereiteten FluidTemplate-Techniken
Plan: Umsetzung einer "2-spaltigen Blog" Ansicht des Bootstrap-Template mPurpose (s.o.)
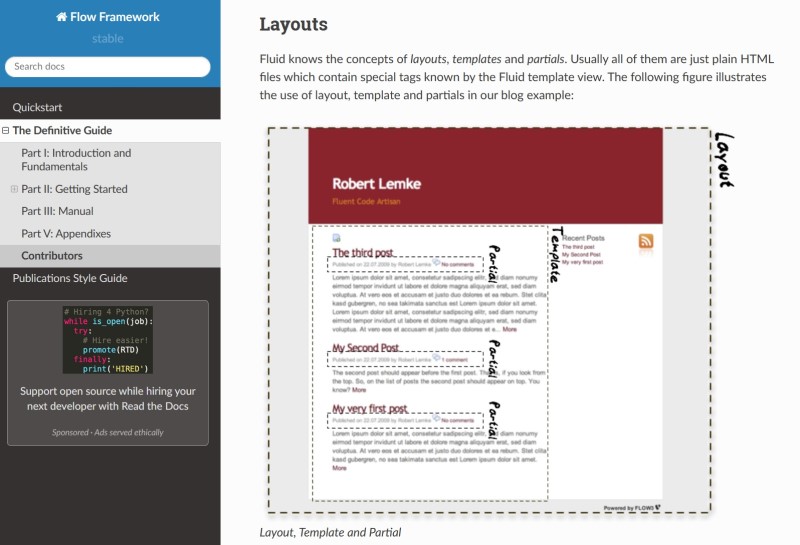
Zur Einstimmung ein Screenshot der Flow-Online-Hilfe (Autor/Co: Robert Lemke - Entwickler von TYPO3 Phoenix / Neos und Flow, Mit-Geschäftsführer von flownative.com, einem auf Flow spezialisiertem Hoster).
Anm.: Flow ist das PHP-Framework, welche bei TYPO3 Version "5" entwickelt wurde.
Man erkennt folgende Bestandteile:
- Layout - das "äußere" Gerüst mit wiederkehrenden immer gleichen Inhalten wie Header, Navigationen oder Footer
- Template - die dynamischen Inhalte der Website: Inhaltsbereich(e) für unser Datensätze (Content Elements)
- Partials - sich wiederholende Elemente
Schauen wir uns jetzt die einzelnen Komponenten genauer an...
FluidTemplate
In Kürze: das FluidTemplate enthält die Grundanweisungen für die fluiden Techniken: fileadmin/templating/bu/FluidTemplate/DefaultTemplate.html
Hier beispielhafter FluidTemplate-Code:{code lang:freebasic showtitle:false lines:true hidden:false}<f:layout name="DefaultLayout"/>
<f:section name="ContentLeft">
<div class="col-sm-8">
<f:if condition="{contentMain}">
<f:format.raw>{contentMain}</f:format.raw>
</f:if>
</div>
</f:section>
<f:section name="ContentRight">
<div class="col-sm-4 blog-sidebar">
<f:if condition="{contentSidebar}">
<f:format.raw>{contentSidebar}</f:format.raw>
</f:if>
</div>
</f:section>{/code}Als erstes wird das zuständige Layout angegeben, welches die Gesamtseitenstruktur (purer body ohne die äußeren Tags html, head und auch ohne body-Tags). In geschweiften Klammern erkennt man hier die variables, die im Setup-TS definiert werden (s.u.).
FluidLayout
Der Layout-Name wird im entsprechend konfigurierten Layout-Ordner gefunden und die Endung .html erwartet/angefügt:fileadmin/templating/bu/FluidTemplate/Layouts/DefaultLayout.html
Hier ein paar beispielhafte Zeilen aus der Layout-Datei:{code lang:freebasic showtitle:false lines:true hidden:false}...
<div class="row">
<!-- Blog Post -->
<f:render section="ContentLeft" />
<!-- End Blog Post -->
...
<!-- Sidebar -->
<f:render section="ContentRight" />
<!-- End Sidebar -->
</div>
...{/code}Anm.: die Syntax "<f:.." bezeichnet Fluid ViewHelper, also vorbereitete Techniken der Fluid-Technik (hier: render - also "ausfüllen/erstellen").
Setup-TypoScript für FLUIDTEMPLATE
Jetzt benötigen wir noch das passende Setup-TS:{code lang:freebasic showtitle:false lines:true hidden:false}# cObject für neue Fluid/Extbase Technik - FLUIDTEMPLATE
page.10 = FLUIDTEMPLATE
page.10 {
# wenn man nur ein Template hat, dann reicht der folgende Einzeiler
file = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate.html
partialRootPath = {$kunden.templatingpfad}/Fluidtemplate/Partials/
layoutRootPath = {$kunden.templatingpfad}/Fluidtemplate/Layouts/
variables {
contentMain < temp.main # wird im Setup-TS für conten mit colPos=0 definiert
contentSidebar < temp.sidebar # wird im Setup-TS für conten mit colPos=1 definiert
}
}{/code}
Das Besondere am FluidTemplating wird deutlich, wenn man erkennt, dass man mit dieser Technik auch Bedingungen (z.B. bei Sprachen) nutzen kann oder auch einfach direkt die Setup-TypoScript Techniken "roh" einfügen/ersetzen kann:{code lang:freebasic showtitle:false lines:true hidden:false}<div class="row">
<div class="col-md-12">
<h1>Testseite mPurpose</h1>
<f:cObject typoscriptObjectPath="lib.search" />
</div>
</div>{/code}Hier wurde ein Setup-TypoScript-Block mit dem Namen "lib.search" für eine Suchbox mit Erweiterung EXT:indexed_search direkt über den ViewHelper "<f:cObject ...>" eingefügt.
Ergänzt wird diese Grundtechnik durch die sogenannten Partials: das sind Website-Stellen, die mehrfach auf der Seite auftauchen sollen.
Das Ganze stellt eine sehr effiziente und mächtige Technik dar, die sowohl im TYPO3-Core als auch in allen guten Erweiterungen und TYPO3-Entwicklungen eingesetzt wird.
TS
In diesem Abschnitt versuchen wir eine Übersicht über die TypoScript Techniken darzustellen.
Setup-TS
Wir beginnen mit den notwendigen Template-TS Codierungen über ...
Modul Web - Template - Info/Bearbeiten
Bei einer neuen Installation beginnt alles mit einem "Hello World" Setup TS:{code lang:freebasic showtitle:false lines:false hidden:false}# Default PAGE object:
page = PAGE
page.10 = TEXT
page.10.value = HELLO WORLD!{/code}Schon dieser Minimal-Setup-TS-Code liefert eine komplette HTML5-Website aus!
Im Weiteren folgen "echte" Setup-TS-Schnippsel mit kurzen Anmerkungen und Kommentaren. Bitte immer die sauberen Containments beachten. Damit ist die Schreibweise mit den geschweiften Klammen {} gemeint, die kürzere Kodierungen im TS erlauben.{code lang:freebasic showtitle:false lines:false hidden:false}config {
# Fluid Schalter für Sprache
temp.language = TEXT
temp.language.value = de
# Activate/Deactivate Admin-Panel - hier wird Konstante genutzt!
admPanel = {$kunden.adminpanel}
# Spam protection, encode email-address, exchanging @ to '(at)':
spamProtectEmailAddresses = 1
spamProtectEmailAddresses_atSubst = (at)
# Extra Debug-Info as comment in HTML code.
# Should be deactivated after going online!
# debug = 0
# Enable indexedsearch - dann auch für externe files (pdf, doc, etc.)
# -------------------------------------------------------------------
# index_enable = 1
# index_externals = 1
# index_metatags = 0
# Css and JS compression for live
# -------------------------------
# compressJs = 1
# concatenateJs = 1
# compressCss = 1
# concatenateCss = 1
# der Vollständigkeit halber hier auch Konfigurationen vor Version 9
# Grundkonfiguration EXT:realurl: (ab v9 mit Seitenkonfiguration)
# -------------------------------
# simulateStaticDocuments = 0
# baseURL = http://www.typo3-seminar.local
# tx_realurl_enable = 1
# HTML5 Settings - Set doctype
# ----------------------------
# doctype = html5
# xmlprologue = none
# Removes comments around content elements
# ----------------------------------------
# disablePrefixComment = 1
# values for default language: German
# -----------------------------------
# sys_language_uid = 0
# language = de
# locale_all = de_DE.utf8
# htmlTag_langKey = de
# Schalter für Sprachumschaltungsmodus
# ------------------------------------
# sys_language_mode = content_fallback
# sys_language_overlay = 1
# sys_language_overlay = hideNonTranslated
#
# uniqueLinkVars = 1
# linkVars = L
}{/code}Besondere Bedeutung haben im Setup-TS dann Konditionen:{code lang:freebasic showtitle:false lines:false hidden:false}# Konditionales (d.h. mit Bedingungen)
[globalVar = GP:L=1]
config.sys_language_uid = 1
config.language = en
config.locale_all = en_UK
config.htmlTag_langKey = en
[global]{/code}Dieses Beispiel zeigt die klassischen Konditionen für eine "zweite" Website-Sprache: sys_language_uid=1 bzw. L=1.
Für das weitere Setup-TypoScript werden "Code-Blöcke" erstellt, die dann später an diversen Stellen genutzt werden:
- temp.xyz - Bezeichner für das Zwischenlagern von TS (siehe z.B. styles.content.get)
- lib.xyz - thematisch eine Art "Bibliothek" zum Definieren von (z.B.) von Navigationen, Suchbox, ...
- Direktanweisungen zum Manipulieren der TYPO3-Ausgaben: z.B. Ersetzen (Replacement) von CSS-Klassen mit eigenen gewünschten Klassen
Und los geht es...
Wir holen uns die Datensätze für die CE (Content Elements) aus der TYPO3-Datenbank-Tabelle tt_content:{code lang:freebasic showtitle:false lines:false hidden:false}# hole die Datensätze aus colPos=0
# Erinnerung: die colPos definieren wir mit BE-Layouts
temp.main < styles.content.get
# hole die Datensätze aus colPos=1
temp.sidebar < styles.content.get
temp.sidebar.select.where = colPos=1{/code}Auf diese Weise können wir dann über weitere .select.where = colPos=X Codezeilen unsere in Backend-Layouts definierten Datensätze aus der Datenbank holen.
Horizontales Hauptmenü für die Nutzung in HTML-Template mPurpose:{code lang:bash showtitle:false lines:false hidden:false}# eine kleine HMENU-Spielerei für Seminar mit Vorlage mPurpose
lib.menuMain = HMENU
lib.menuMain {
# special = directory
# special.value = 1
entryLevel = 0
wrap = <ul> <li class="logo-wrapper"><a href="/iiib-cms-typo3/seminarwoche-typo3-9-5-2019.html?id=1"><img src="/{$kunden.templatingpfad}/HTML-CSS-JS/img/mPurpose-logo.png" alt="Multipurpose Twitter Bootstrap Template"></a></li> | </ul>
1 = TMENU
1 {
expAll = 1
NO = 1
NO {
allWrap = <li> | </li>
ATagBeforeWrap = 1
linkWrap = <span class="glyphicon glyphicon-play-circle" aria-hidden="true"></span> |
stdWrap.htmlSpecialChars = 1
}
ACT < .NO
ACT {
allWrap = <li class="active"> | </li>
}
}
}{/code}Die sogenannten Wraps sind wörtlich zu nehmen: dort werden gewünschte HTML-Codes an der gewünschten Stelle "eingewickelt"!
Als weiteres Beispiel das "Spezial-Menü" für die "Spezial-Seiten" (z.B. Impressum und Co):{code lang:bash showtitle:false lines:false hidden:false}# Das obere Spezialmenü - oben rechts - erstellen
# im ./Layouts/DefaultLayout.html muss der nötige Fluid-Platzhalter
# eingefügt werden - Oberhalb des Platzhalters für lib.languages :
# <f:cObject typoscriptObjectPath="lib.menuSpezial" />
lib.menuSpezial = HMENU
lib.menuSpezial {
special = directory
# die folgende ID muss zum Ordner passen!
special.value = 8
wrap = <ul class="navi"> | </ul>
# Die erste Ebene:
1 = TMENU
# 1.expAll = 1
1.NO.wrapItemAndSub = <li> | </li>
}{/code}Besondere Bedeutung hat hier lib.menuSpezial.special.value , wo man die Seiten-UID für den Ordner aus dem Seitenbaum der T3-Site passend zuweisen muss.
Im Kommentar kann man die spätere Nutzung in der Fluid-Technik erkennen: <f:cObject typoscriptObjectPath="lib.menuSpezial" />
Im folgenden Code lassen wir die unzureichenden HTML-Klassen für ein Content Element Table (ce-table) ersetzen: {code lang:bash showtitle:false lines:false hidden:false}# Die Standard CSS-Styling/Klassen für Table-Tag anpassen/ersetzen/austauschen:
tt_content.table.stdWrap.replacement {
10 {
search = class="ce-table
replace = data-role="table" class="ce-table table table-striped table-hover table-responsive
}
}{/code}Grund: wir benötigen die zusätzlichen Klassen, damit die Tabelle komplett "Bootstrap 3"-gestyled ist (gestreift/striped, hover-Effekt, Responsive).
Zum guten Schluss: das eigentliche Seitenobjekt PAGE bauen:{code lang:bash showtitle:false lines:false hidden:false}# PAGE object:
page = PAGE
page.includeCSS {
file1 = {$kunden.templatingpfad}/HTML-CSS-JS/css/bootstrap.min.css
file1.media = all
...
file4 = {$kunden.templatingpfad}/HTML-CSS-JS/css/joebstyle.css
file4.media = screen
}
page.10 = FLUIDTEMPLATE
page.10 {
file = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate.html
partialRootPath = {$kunden.templatingpfad}/Fluidtemplate/Partials/
layoutRootPath = {$kunden.templatingpfad}/Fluidtemplate/Layouts/
variables {
contentMain < temp.main
contentSidebar < temp.sidebar
}
}{/code}Im ersten Teil werden mittels page.includeCSS die nötigen CSS-Dateien inkludiert (eingefügt).
Anm.: normaler Weise hat man dann noch page.includeJS - allerdings sind die JS-Aufrufe in das HTML-Template direkt eingebaut.
Mit page.10 folgt dann der eigentlichen Hauptdarsteller der Site: das cObject FLUIDTEMPLATE - Voilà!
Konstanten (Constant TS)
In den vorbereiteten Setup-TS für unser FLUIDTEMPLATE Beispiel sieht man die Verwendung von Konstanten. Hierdurch kann man einen
- "Schalter" für die Aktivierung/Deaktivierung des sogenannten TYPO3-AdminPanels nutzen oder
- die Dateipfade zu unseren Templating-Dateien mit Hilfe eines "Platzhalters"
nutzen.{code lang:ini showtitle:false lines:true hidden:false}# im Konstanten-TS:
# =================
# cat=kunden; type=boolean; label= AdminPanel enable: eine Checkbox for AdminPanel
kunden.adminpanel = 1
# cat=kunden; type=string; label= Templating Basispfad: Grundverzeichnis für Konf.
kunden.templatingpfad = fileadmin/templating/bu{/code}Die Konstanten werden dann im Setup-TS nutzbar:config.admPanel = {$kunden.adminpanel}
Tipp/Erinnerung: Über Web - Template - Konstanten-Editor können wir uns die Konstanten für die Kategorie "Content" ansehen und die Breite für Bilder in CE "Text & Bilder" auf eigene Werte angepassen! Tipp: bitte lieber richtiges (eigenes) CSS dafür nutzen!
Die eigenen Konstanten (ohne hinterlegte Extension mit Default-Werten) immer über das manuelle Konstanten-TypoScript anpassen.
Wir können aber mit TS auch andere Bereiche beeinflussen...
Page-TS
Modul Web - Seite - Seiteneigenschaften ... - Tab: Ressourcen - Seiten-TS-Config
Beispiel:
Vorgaben Zugriffsberechtigungen für neue Seitenelemente im Seitenbaum (siehe BE-Benutzer-Berechtigungen)
Einstellungen recherchiert: Link zur TSConfigReference der typo3.org - diese Konfigurationen machen erst mit BE-Gruppen Sinn...
User-TS
Modul System - Backen-Benutzer - Benutzereigenschaften - Tab: Optionen - TS-Config
Beispiel:
Konfiguration der Benutzerumgebung - also Maßschneidern des BE (IDs anzeigen, Farben im Seitenbaum, ...)
Recherche zu "Farben im Seitenbaum": Link 1, Link 2
Übung: User-TS für das Einschalten der IDs im Seitenbaum konfigurieren: options.pageTree.showPageIdWithTitle = 1
Nochmals vielen Dank für Ihre tollen Feedbacks und Ihr Interesse an weiteren Seminaren.
Ihr Trainer Joe Brandes