Für alle Interessierten aus dem Bereich des "CMS Online Designer (VHS)" findet ab dem 26.11.2018 das Modul "CMS TYPO3" bei der VHS Braunschweig als Bildungsurlaub statt.
In diesem CMS-TYPO3-Workshop wollen wir uns alle notwendigen Fähigkeiten von der TYPO3-Installation bis zur ausgebauten Website erarbeiten. Das Seminar orientiert sich dabei an den aktuellen Leitfäden des Online-Zertifikats (VHS) aber natürlich vor Allem auch an den Bedürfnissen der Teilnehmer im Seminar.
Hier die Rahmendaten unseres Seminars:
Ort: VHS Braunschweig, Heydenstraße 2, Raum 2.11
Zeiten: Mo, 26.11. - Fr, 30.11.2018; jeweils 08.30 - 16.00 Uhr
freiwillige Prüfung: Interesse wird ggf. im Seminar mit den interessierten Teilnehmern koordiniert
Ich werde unser Seminar an dieser Stelle - wie gewohnt - ausführlich begleiten...
Ihr Trainer Joe Brandes
Tag 01 - Montag
Montag, 26.11.2018, 08.30 - 16.00 Uhr
Allgemeine Infos / Intro
- Orientierungsphase
- Ablaufplanung Seminar: Pausenzeiten, Anfangs-/Endzeiten
- Kurzdarstellung "CMS Online Designer (VHS)"
Freiwillige Prüfung möglich in Absprache mit interessierten Teilnehmern - Cobra-Shop mit Software für VHS-Schulungsteilnehmer
Windows-Umgebung konfigurieren
Ansicht für den Standard-Dateimanager Window Explorer (Win + E) einstellen:
Windows Einstellungen - Dateierweiterungen einblenden
Anzeige der Dateiendungen mit Windows Explorer (Win + E);
Windows Vista / 7 / 8 / 10: Organisieren - Ordner- und Suchoptionen - Register Ansicht ...
Alternativ bei Windows XP: Menü Extras - Ordneroptionen
Grund: Dateien heißen bild.jpg oder bild.jpeg oder bild.JPG - wir müssen das genau wissen!
Software für TYPO3-Seminar: (siehe auch Beitrag Toolsammlung auf diesem Portal)
Anm.: die Programme sind ggf. schon installiert oder werden bereitgestellt!
- XAMPP für Windows (Link)
wird maßgeschneidert von Trainer J. Brandes bereitgestellt - Notepad++ (Link)
Texteditor (für TypoScript, Konfigurationsdateien oder auch HTML/CSS/JS (siehe auch MS Visual Studio Code)
Anm.: Trainer stellt Syntax-Highlighting mit userDefinedLang.xml für TYPO3 TypoScript bereit! - 7-Zip (Link)
Packer / Entpacker
Die folgenden Konfigurationen bitte mit Adminrechten umsetzen:
Windows Umgebungsvariable für openssl setzen
Anm.: Anleitung durch Trainer bzw. in der "cmsod-overview-Website" (s.u.)
Win + Pause ruft die Systemeinstellungen auf
Erweiterte Systemeinstellungen (oben links) anklicken (ggf. Benutzerkontensteuerung - Admin - mit Passwort)
Umgebungsvariablen (Button unten auf Register Erweitert)
Unten: Systemvariablen - Neu klicken
Name: OPENSSL_CONF
Wert: c:\xampp-cmsod\apache\conf\openssl.cnf
Jetzt bitte einmal Windows-Benutzer ab- und wieder anmelden und XAMPP restarten!
Test: Umgebungsvariablen auflisten lassen:
Eingabe von Befehl "set" in Eingabeaufforderung (cmd)
Windows hosts Datei
Hinweis: beispielhafte hosts-Datei wird von Trainer verteilt!
Pfad: C:\Windows\System32\drivers\etc\hosts
mit Einträgen für die gewünschten TYPO VHosts erstellen:{code lang:bash showtitle:false lines:false hidden:false}# den lokalen CMSOD-XAMPP per Domainname ansprechen können:
127.0.0.1 cmsod30.local www.cmsod30.local
# Konfigurationen - hier:
# Beispiele für TYPO3 Modul
# -------------------------------------------------
# Domain: typo3-demo.local
# Alias: www.typo3-demo.local
# Webserver: C:\xampp-cmsod\htdocs\typo3\www.typo3-demo.local
# Datenbank: typo3_demo
# Einsatz: eine Umsetzung für das T3-Seminar mit einem akuellen TYPO3
127.0.0.1 typo3-demo.local www.typo3-demo.local
# am Besten auch gleich für die Seminarseite VHost eintragen:
127.0.0.1 typo3-seminar.local www.typo3-seminar.local{/code}Diese virtuellen Hosts (VHosts) müssen natürlich noch auf Serverseite (Apache Webserver) entsprechend passend konfiguriert sein (siehe C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf ) !
Hierfür folgen im folgenden Abschnitt die nötigen Schritte und Anleitungen.
Serverumgebung "WAMP"
XAMPP für Windows - Seminar-Version: XAMPP 7.2.8 mit PHP 7.2.8
X - Betriebssysteme Linux (L), Windows (W), MacOS (M) oder Sun Solaris;
A - Apache (Webserver),
M - MariaDB / MySQL (Datenbankserver),
P - PHP (serverseitige Skriptsprache)
P - Projekt;
bei Hostern: klassisches LAMP-System (Linux - Apache - MySQL/MariaDB - PHP)
oder auch mal als WAMPP mit einer Windows Server Betriebssystem Basis und dem IIS (Internet Information Server) als Webserver und dem MSSQL-Server als Datenbankserver
XAMPP-CMSOD installieren
Vorgehensweise im "Windows"-Seminar (XAMPP-Server für Windows):
Ich stelle als Trainer ein fertiges selbstentpackendes XAMPP-7z-Archiv bereit, das bereits für die CMS Joomla, TYPO3 und die anderen CMSOD-Seminare vorkonfiguriert ist.
| Archivname: | xampp-cmsod-TEILNEHMER-20180824.exe |
| MD5-Prüfsumme: | 4A1B634170BB3A585147B3A25C388B64 |
Tipp für MD5-Prüfsumme in PowerShell: (Anm.: hier Aufruf im Ordner des Archivs)
$a = Get-FileHash -Path .\xampp-cmsod-TEILNEHMER-20180824.exe -Algorithm MD5
$a.Hash
Das Archiv wird nur bei Notwendigkeit (siehe PHP-Version 7.2 für v9) aktualisiert.
Die eingebauten Techniken (s.u.a. PortableApps, ...) können selber aktualisiert werden!
1) XAMPP-Archiv auf TN-PC kopieren über Netzwerkfreigabe (oder von bereitgestellter Trainer-CD)
2) Selbstentpackendes 7z-Archiv mit Doppelklick "öffnen/entpacken"
3) Zielordner: C:\xampp-cmsod angebeben (Anm.: Entpacken in Zielpfad C:\xampp-cmsod ist wichtig!)
Grund: alle eingebauten CMSOD-Techniken und Tools auf dieses lokale Verzeichnis optimiert wurden.
Tipp: eigene XAMPP-Testumgebungen kann man dann einfach in anderen Verzeichnissen wie C:\xampp unterbringen.
4) Starten / Doppelklicken xampp-control.exe (Kontrollcenter) und
5) Starten der nötigen Server mit Hilfe des Kontrollcenters:
→ Apache Webserver und
→ MySQL Datenbankserver per Schaltflächen "Starten" im Kontrollcenter
Anm.: die Nachfragen der Windows-Firewall bei den Dienste-Starts können abgebrochen werden, da wir keine Zugriffe auf unsere lokalen Testinstallationen über das Netzwerk wünschen. Die Aktionen zum Starten Webservice Apache und Datenbankserver MySQL (bzw. MariaDB) sollten wir täglich (also jeweils bei Bedarf) durchführen.
Empfehlung: von einer automatischen Bereitstellung des XAMPP-Server über (automatisch startende) Services (Dienste) rate ich ab!
6) Browser / Webclient - Starten eines Browsers Ihrer Wahl mit Adresse localhost
Hinweis: portable Firefox (s. PortableApps Anwendungen) nutzen keinen Browser-Cache; Sie können einen installierten und einen portablen Firefox nicht gleichzeitig nutzen!
Die vorbereitete Umgebung in einer kleinen Übersicht:
| Technik | Info | Bemerkung |
|---|---|---|
| XAMPP | C:\xampp-cmsod\ |
Basispfad des XAMPP-CMSOD |
| Web-Dokumente | C:\xampp-cmsod\htdocs\typo3\... |
mit Unterordnerstrukturen |
| Apache | C:\xampp-cmsod\apache\conf\httpd.conf |
Konfigurationsdatei Webserver |
| PHP | C:\xampp-cmsod\php\php.ini |
Konfigurationsdatei PHP |
VHost-Konfiguration für TYPO3-Installationen
Hinweis: beispielhafte httpd-vhosts-Datei wird von Trainer verteilt!
In der Konfigurationsdatei für den Apache: C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf
jetzt noch einen nötigen Eintrag für die gewünschte VHost-Domain typo3-seminar.local bereitstellen:
Tipp: Vorlage des VHosts-Abschnitts für typo3-demo.local kopieren und anpassen{code lang:html5 showtitle:false lines:false hidden:false}<VirtualHost *:80>
ServerAdmin Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein!
DocumentRoot "C:/xampp-cmsod/htdocs/typo3/www.typo3-seminar.local"
ServerName typo3-seminar.local
ServerAlias www.typo3-seminar.local
...
</VirtualHost>{/code}Anm.: nicht alle Zeilen - Kommentarzeilen weggelassen.
Tests und Infos:
Für Technik- und CMSOD-Zertifikat-Interessierte befindet sich unter (URL) http: //localhost/cmsod-overview eine Website mit Infos rund um den CMSOD und die genutzten Techniken und Konfigurationen.
TYPO3
Versionen, Varianten - Einsatz im Seminar: TYPO3 9.5.1)
Website: typo3.org - Erfinder: Kasper Skårhøj
Bereitstellung (Downloads) in verschiedenen Archivformaten (tar.gz - Unix/Linux, zip - Windows)
Versionen:
3.0 eingeführt in 2001 - 3er Zweig bis 3.8.1
4.4 - 4.5 (LTS ab Jan 2011) - 4.6 - 4.7 (4er Zweig)
(5 - Anm.: TYPO3 NEOS - als Version 5.0 entwickelt - Codename: Phoenix - basiert auf Framework FLOW und wurde von CMS TYPO3 getrennt)
6.0 - 6.1 - 6.2 (LTS ab 25. März 2014 bis min. März 2017) -
7.0 - 7.1 - 7.2 - ... - 7.6 LTS ab 10.11.2015
8.0 - ... - 8.7 LTS ab 04.04.2017
9.5 LTS - Aktuelle LTS-Version: 9.5.1
Einführung Version 9.0 am 14.11.2017 - Version 9.5 LTS eingeführt am 02. Oktober 2018
Long Term Support (LTS - eingeführt Jan 2011) - jeweils 1 Jahr Überschneidung mit neuer LTS Variante mit dann maximal bis zu 5 Jahren Support (3 Jahre Allgemeiner/Vollständiger Support danach noch Sicherheitsupdates!)
Der jeweilige Planungsstatus kann jeweils über die TYPO3 Roadmap nachgeschlagen werden!
Auf der Roadmap Seite kann auch eine Tabelle eingesehen werden mit der PHP Kompatibilität für die TYPO3 Versionen 6.2 bis 9: mit PHP 7.2 hat man die Vorrausetzung für TYPO3 v9 und maximale Kompatibilität für die LTS Versionen 7.6, 8.7 und 9.5 LTS!
Hoster
Fast alle Hoster können TYPO3 "irgendwie" hosten - aber manche haben sich auf die speziellen Anforderungen spezialisiert und bieten sogar TYPO3-Projekte per "Klick"!
Spezielle Anforderungen von TYPO3: (ohne Anspruch auf Vollständigkeit ;-)
- Performance
- TYPO3 Aktualisierungen
- TYPO3-Sources verlinken (symlinks)
- php.ini-Anforderungen/Konfigurationen
- ImageMagick/GraphicsMagick
- zusätzliche Unterstützung für TYPO3-Extensions
- Sicherheit
TYPO3-Hosterbeispiele: Mittwald oder JWeiland
TYPO3 CMS
Die folgenden Zusammenstellungen zeigt die wichtigsten Bestandteile und Techniken beispielhafter TYPO3-Version 8/9 Installationen.
Tipp: Analyse der TYPO3-Core-Technik durch Vergleich der späteren fertigen TYPO3-Projektseite und dem noch nicht durchinstallierten "typo3-seminar"-Projekt.
Ein TYPO3-Projekt besteht aus folgenden Komponenten
- TYPO3-Projekt-Datenbank
siehe Verwaltung mit PhpMyAdmin des XAMPP: localhost/phpmyadmin
mit ca. 50 Tabellen in Datenbanken wietypo3_seminarodertypo3_demo
(hier: Prefixe typo3_ ; Anm.: bei Hostern so in den meisten Hosting-Paketen nicht möglich) - TYPO3-Core
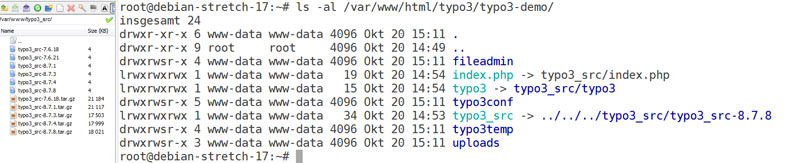
./typo3(eigentlicher TYPO3-Kern),./vendor(Zusatztechniken - früher in Unterordner ./typo3/contrib) undindex.phpHauptdateider dynamischen, serverseitigen PHP-Technik - TYPO3-Website - diese Ordner werden alle durch den Installprozess erstellt!
./fileadmin(Dateispeicher) ,./typo3conf(Konfigurationen, Erweiterungen) ,./typo3temp(Temporäres) ,
./uploads(Hochgeladenes)
Der eigentliche Clou hierbei auf Linux-Webservern:
Man hat den TYPO3-Core (z.B. Ordnerstruktur: typo3_src/typo3_src-9.5.1) als Quellordner und verlinkt den Quellhauptordner ./typo3 und die Datei index.php über einen Symlink (Linux-Tool: ln -s) typo3_src im Projektordner!
Eine Beispielhafte Installations-Anleitung für TYPO3 findet sich im Hauptordner in Datei Install.md (Anm.: md - Markdown Textdatei). Dort kann man auch eine Anleitung zum Verlinken auf Windows Systemen (Tool: mklink) finden - von dieser Umsetzung rate ich an dieser Stelle aber ab. Am Ende landen unsere TYPO3-Projekte auf jeden Fall auf einem Linux-System!
TYPO3 Installation
Die Installation wird für die Teilnehmer in einer "Schritt-für-Schritt"-Anleitung praktisch durchgeführt und gerne im Seminar noch einmal wiederholt.
Installation: Version: 9.5.1 (LTS)
Vorbereitung: Installationsarchiv (*.zip) für die Version herunterladen/bereitstellen und
sauber entpacken in C:\xampp-cmsod\htdocs\typo3\www.typo3-seminar.local
Beachten: keine Unterordner produzieren!
Installationsprozess / Setup starten
Aufrufen der Installation mittels Browser mit Adresse (URL): http://www.typo3-seminar.local
Entsperren der Installation mittels Datei FIRST_INSTALL im Hauptverzeichnis der TYPO3-Installation
Zugang zum Datenbankserver (mit XAMPP Standard-User: root / "leeres Kennwort") und DB "typo3_seminar" anlegen lassen
Anm.: so geht das nur in XAMPP-Umgebung - beim normalen Hoster muss eine DB vorher manuell angelegt werden und die Zugangsdaten (Host/Server, DB-Name, DB-User, DB-Passwort) bereitgehalten werden.
Anm.: entweder DB-Konnektion mittels Netzwerkverbindung oder über Socket (bei Socket: selber Rechner Webserver / Datenbankserver und dateiorientiert - kann etwas schneller sein. Standard: TCP/IP-Netzwerkverbindung)
Übersicht lokal vs. Web:
| Technik | Info | Bemerkung |
|---|---|---|
| Lokal | C:\xampp-cmsod\htdocs\typo3\www.typo3-seminar.local |
htdocs hier mit Unterordnerstruktur |
| Web | http://www.typo3-seminar.local |
immer über http: aufrufen nie über C:\... aufrufen |
| Datenbank | typo3_seminar ↑ Unterstrich in DB-Name! |
Datenbank erlaubt kein Minus |
Benutzer "admin" (Backend-User mit Superadmin-Rechten) und gewünschtem Kennwort
Erstes Anmelden am BE mit dem User "admin" - erster Blick in das Backend (Versionscheck)
Backend-Adresse (BE-URL): (siehe auch Ordner-Struktur TYPO3-Projekt)http://www.typo3-seminar.local/typo3
Install-Tool (URL): (leitet dann auf das Install-Tool mit eigenem Kennwort - kein Benutzer)http://www.typo3-seminar.local/typo3/install
Das Kennwort entspricht anfangs dem von User "admin" und sollte auf Produktionssystemen natürlich geändert werden → Install-Tool
Profi-Trick (später ;-): manuell in der Datei ./typo3conf/LocalConfiguration.php als verschlüsselter "Hash"-Wert.
Erste Grundeinstellungen vornehmen:
Backend-Sprache (BE) "german" konfigurieren
über Modul Admin Tools -> Language die Sprache "German" für alle (möglichen) Extensions des TYPO3-Systems nachinstallieren;
danach über Kopfleiste - User - User Settings die Sprache für "admin" User auf Deutsch umstellen;
mit Ab-/Anmelden das BE aktualisieren
Grafikunterstützung (mit PHP-GD-Bibliothek und speziellen Grafik-Tools)
GD-Unterstützung gecheckt und konfiguriert über Install Tool - Test Setup
Grafik-Tools für TYPO3: Imagemagick (www.imagemagick.org)
oder alternativ: Graphicsmagick (www.graphicsmagick.org)
Hier: Version Imagemagick in einem "XAMPP-CMSOD Tools-Ordner"C:\xampp-cmsod\_tools\ImageMagick-7.0.7-0\ bereitgestellt
und die notwendigen Pfade in der Gesamtkonfiguraton eingetragen;
beachten: Backslashes auf Windows-Systemen und abschließenden Backslash nicht vergessen!
Die Konfiguration ist wichtig für Grafikverarbeitungen innerhalb von TYPO3 oder auch für die Thumbnails für Grafiken/Bilder im TYPO3-Backend und Frontend.
Anm.: Formate PDF und AI nur mit Ghostscript-Unterstützung möglich; auf Windows Systemen nur mit erheblichem Aufwand.
TYPO3 Seiten
Seitenbaumstruktur erstellen
erste Seite im Seitenbaum erstellt - neue "Drag & Drop" Techniken im BE nutzen;
die wechselnden Meldungen im Frontend beobachteen:
- erst "no page"
- danach "no template"
neue Seite muss immer noch aktiviert werden, deaktivierte Seite können im BE als "preview" begutachtet werden
Hierarchie von Seiten erstellen und die Seiten-IDs (PageIDs) identifizieren:
Start [ID=1] - Wurzelseite der Site (später arbeiten wir auch mit Verweisen auf Seitenbaumelementen)
→ Start [ID=2] (hat URL ./index.php?id=2 )
→ Unterseite 2 [ID=3]
→ Unterseite 3 [ID=4]
Anm.: oberste TYPO3-Hierarchie (siehe TYPO3-Logo) hat die ID=0 !
Es folgt eine kurze Übersicht zu den Standard-Spalten von TYPO3
| colPos | englisch | deutsch | FLUID_STYLED_CONTENT | TYPO3 Version |
| 0 | normal | Normal | < styles.content.get | v8 und v9 |
| 1 | left | Links | Objekt anpassen mit .select.where = colPos=1 |
v8 |
| 2 | right | Rechts | Objekt anpassen mit .select.where = colPos=2 |
v8 |
| 3 | border | Rand | Objekt anpassen mit .select.where = colPos=3 |
v8 |
Anm.: später bauen wir uns mit den Backend-Layouts unsere eigenen zugewiesenen "Spalten/Datensätze"
TYPO3 Content Elements (CE)
Über das Modul "Web" kann man den einzelnen Seiten verschiedene Inhaltesformate einfügen (CE).
Bitte achten Sie von Anfang an auf die Hierarchie: Seiten(baum) - Seite (page) - Inhaltsobjekte auf Seite (CE)!
CE (Content Elements) - Seiteninhaltselemente
Erste einfache Inhalte in Seiten erstellen - CE Typ: Text - also einfach Überschriften mit Texten.
Interessanter wird es dann später mit CE Typ: Text & Bilder
TYPO3 Setup-TypoScript (Setup-TS)
Damit unser TYPO3-CMS Seiten an das Frontend ausliefert, benötigt es entsprechende Arbeitsanweisungen: TS (TypoScript)!
Dieses TS kann an verschiedenen Stellen im TYPO3 Anwendung finden - wir fangen hier mit dem Setup-TS an.
TypoScript cObject (Content Objects)
erste Beispiele: PAGE, TEXT
stehen rechts von Gleichheitszeichen und müssen groß geschrieben werden;
die Zuweisung links vom "=" kann selbst gewählt werden, also z.B. page = PAGE oder auch seite = PAGE
TypoScript Einführung (hier: Setup-TS)
Anm.: Trainer stellt Syntax-Highlighting mit userDefinedLang.xml für TYPO3 TypoScript bereit!
Installation der XML: Menü Sprachen - Eigene Sprachen definieren... - Schaltfläche: Importieren - Notepad neustarten
Erste Infos zu TypoScript-Code:
Nutzung von geschweiften Klammern (containment) für das Zusammenfassen von sich wiederholenden TS-Zeilen
Kopieren von Objekten mittels < (Kleiner-Zeichen / Spitze Klammer auf)
Reihenfolgen von Objekten mittels Zahlen also Objekteigenschaften: seite.10, seite.20, ...
Meta-Tags für description, author per TS anpassen
Konfigurieren des HTML Doctype mittels seite.config.doctype
Kommentieren mit #{code lang:freebasic showtitle:false lines:true hidden:false}# Default PAGE object:
# page = PAGE
# page.10 = TEXT
# page.10.value = HELLO WORLD!
# allgemeine Konfigurationen:
config.htmlTag_langKey = de
# Default PAGE object:
seite = PAGE
# seit 6.2 wird HTML standardmäßig ausgeliefert!
seite.config.doctype = html5
seite.meta.DESCRIPTION = Test mit TYPO3
seite.meta.KEYWORDS = TYPO3, Bildungurlaub, VHS Braunschweig
seite.meta.author = J. Brandes
seite.10 = TEXT
seite.10.value = <p>HELLO WORLD - noch mal hallo Joe!</p>
seite.20 = TEXT
seite.20.value = <p>Noch ein Hallo!</p>
# mit Hilfe von styles.content.get die Datensätze
# für die Spalte 0 (Normal) aus DB holen:
seite.100 < styles.content.get
# jetzt noch die Inhalte aus Spalte Links (bei v9 nicht mehr vorhanden!)
# dort ist colPos allerdings gleich 1
seite.200 < styles.content.get
seite.200.select.where = colPos=1{/code}Beispielhafter TS-Setup-Code
Für die Auslieferung der "Fluid Content Elements" (fluid_styled_content) in seite.100 < styles.content.get muss das gleichnamige Statische Template (fluid_styled_content) im Template eingebunden werden: Template bearbeiten - Register: Enthält - Statisches Template einschließen!
Tag 02 - Dienstag
Dienstag, 27.11.2018, 08.30 - 16.00 Uhr
Rekapitulation, TN-Fragen
Client-/Server-VHosts-Technik
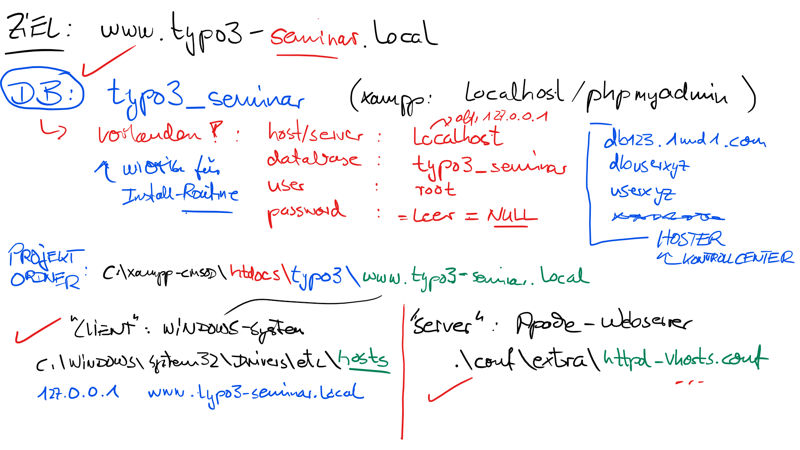
für neues TYPO3-Projekt benötigen wir allgemein (siehe auch Zeichnung/Scribble im Seminar)
- Projektordner auf Webserver
- Datenbank in DB-Server und
- Namensauflösung für TYPO3-Projekt-Adresse
Die Lösungen für
a) lokale XAMPP-CMSOD-Umgebung und
b) für unseren Hoster:

1) Projektordner erstellen / bereitstellen
a) .\htdocs\typo3\www.typo3-dienstag.local (XAMPP; Ordner lokal erstellen)
b) ./www/html/typo3/typo3-dienstag (Hoster - Linux-OS; z.B. mittels SFTP oder über Kundencenter)
2) Datenbank
a) im XAMPP unter URL localhost/phpmyadmin neue Datenbank anlegen (z.B. typo3_dienstag mit Kollation utf8_general_ci)
b) beim Hoster im Kundencenter (Kontrollcenter) bei Datenbanken neue DB anlegen und Zugangsdaten notieren:
DB-Servername (z.B. dbkunden.hoster.de), Datenbank (z.B. db1234), DB-User (z.B. dbuser1234), DB-Passwort (z.B. geheim ;-)
3) Namensauflösungen:
a) im XAMPP die Apache VHosts-Konfiguration bearbeiten: .\apache\conf\extra\httpd-vhosts.conf siehe Beispiele im XAMPP-CMSOD;
außerdem müssen wir Client-seitig die Windows Hosts Datei mit einem Eintrag für unser Projekt versehen:
127.0.0.1 typo3-seminar.local www.typo3-seminar.local
b) beim Hoster kümmert sich der Internet-Dienst DNS um die Auflösung Ihrer Projektseite www.firmaxyz.de !
Große Übung
(nach einer ausführlichen Rekapitulation zu Tag 01)
Bereitstellung einer neuen TYPO3-Website: (in Tag 01 alle Infos dokumentiert)www.typo3-seminar.local (DB: typo3_seminar)
nach den Vorgaben der ersten TYPO3-Website von gestern:
www.typo3-demo.local (DB: typo3_demo)
Übungen / Vorgehensweise:
VirtualHost-Konfiguration: (hier: die httpd-vhosts.conf aktualisieren)
Windows (Datei: ./etc/hosts) und Webserver (.\apache\conf\extra\httpd-vhosts.conf) checken und für das zweite TYPO3-Projekt "typo3-seminar.local" konfigurieren: in der httpd-vhosts.conf muss ein Eintrag für "typo3-seminar" kreirt werden - danach bitte Apache2 Webserver reloaden (hier: einfach Webserver stoppen und wieder starten)
Projektordner: (hier: .\htdocs\typo3\www.typo3-seminar.local erstellen)
Den Projektordner (Siteordner) entsprechend vorbereiten und mit Installationsdateien (siehe TYPO3-Source-Datei typo3_src-9.5.1.zip ) sauber bestücken / entpacken. Erinnerung/Hinweis: bitte keine Unterordner produzieren!
Projektdatenbank: (hier: typo3_seminar ist schon vorhanden)
Erinnerung: bei Hostern muss die Projektdatenbank im Voraus über das Kontrollcenter Ihres Hosters angelegt.
Installation
Nach gestrigen Übungen an TYPO3-Demo-Projekt typo3-demo.local eine Installation für das neue Projekt typo3-seminar.local durchführen.
Die wichtigsten Vorgehensweisen und Hinweise siehe Tag 01.
- Inbetriebnahme Backend TYPO typo3-seminar.local
- Sprache "German" bereitstellen und für TYPO3-Admin auf "Deutsch" umstellen (ggf. Ab-/Anmelden)
- GFX konfigurieren: Tool ImageMagick für TYPO3 konfigurieren und Grafik-Tests durchführen
- Erweiterungen aktualisieren
- Modul Dateiliste konfigurieren (Groß-/Kleinschreibung aktivieren)
Testordner und Testdatei/Grafikdatei per Drag & Drop checken - Startseite [id=1] (Seite wird Startseite einer Website und erhält als Symbol die Weltkugel)
- TypoScript Template für Startseite [id=1] erstellen und TS-Setup von Tag 01 einbauen
Anm.: Statisches Template fluid_styled_content nicht vergessen! - Inhaltselement (Text & Bilder) für Startseite erstellen (Check auf Frontend - alles OK?)
TYPO3 Ordner und Dateien
(eine kurze Übersicht und Wiederholung)
Hautptordner Dateien: sind von den TYPO3-Sources/Quellen (TYPO3-Core/Kern)
index.php (die eigentlichen TYPO3-Site),
./typo3 - der eigentliche TYPO3-Kern (in der Praxis: das Backend - BE)
./typo3temp - temporäre Ablagen (z.B. die Sprachdateien-Downloads)
./fileadmin - der Dateibaum (Datei -> Dateiliste) der TYPO3-Site
(Empfehlung: vermeiden und immer über fileadmin arbeiten)
./typo3conf - die Konfiguraiton unserer Site; Speicherort für ENABLE_INSTALL_TOOL für Zugriff auf Install-Tool,
Ordner ./typo3conf/ext für die installierten Extensions,
Ordner ./typo3conf/l10n für die Sprachaktualisierungen der Extensions der Site (l10n: l ocalizatio n);
Datei LocalConfiguration.php enthält die Konfiguration der Site und wird normalerweise mittels Install-Tool bearbeitet.
Nur in Ausnahmefällen manuell bearbeiten: siehe DB-Zugangsdaten oder Rettungsszenario "Install-Tool-Zugriff -> Adminzugang erstellen!
Datei: PackageStates.php enthält den Status der installierten Pakete/TYPO3-Extensions
Statische Templates
Hier: Content Elements (fluid_styled_content)
Das Statische Template fluid_styled_content (Anm.: alt/obsolut - css_styled_content) wurde über die Bearbeitung des Root-Templates nachgeholt (siehe Register Enthält bei Bearbeitung des kompletten Templates).
Anm.: das ist dann auch bei Erweiterungen (Extensions) wichtig, die oft ihre eigenen Statischen Templates benötigen!
Kompakte Zuweisung der Inhalte (Datensätze) mittels der statischen Template TS Objekte:seite.100 < styles.content.get (weist die Inhalte für colPos = 0 aus der Tabelle tt_content zu){code lang:freebasic showtitle:false lines:true hidden:false}# mit Hilfe von styles.content.get die Datensätze
# für die Spalte 0 (Normal) aus DB holen:
seite.100 < styles.content.get
# jetzt noch die Inhalte aus Spalte Links
# dort ist colPos allerdings gleich 1
seite.200 < styles.content.get
seite.200.select.where = colPos=1{/code}Hier folgt ein Auszug aus dem Setup-TS-Code, den wir mit dem statischen Template SYS:TYPO3_CONF_VARS:FE:defaultTypoScript erhalten: {code lang:freebasic showtitle:false lines:false hidden:false}styles.content.get = CONTENT
styles.content.get {
table = tt_content
select.orderBy = sorting
select.where = {#colPos}=0
}{/code}Eine Übersicht über den kompletten Code erhält man über Web - Template - Template Analyzer.
Für die anderen Standardspalten für Inhaltsobjekte (Links, Rechts, Border in TYPO3 v6/7/8-Versionen) benötigen wir jetzt nur eine kleine Anpassung im Setup-TS für die gewünschte Spalte{code lang:freebasic showtitle:false lines:true hidden:false}seite.500 < styles.content.get
seite.500.select.where = colPos=20{/code}
Im Beispiel genannte ColPos=20 können wir später über unsere eigenen Backend-Layouts "erstellen/erfinden" und nutzen.
Modul Datei -> Dateiliste
BE unterstützt modernes Drag & Drop!
Empfehlung: Aktivieren der Kern-Erweiterung "filemetadata" für das "Tagging" (Infos an Medien heften)
sauberes Anlegen von Ordnerstrukturen für Bilder, PDFs (mit Unterordnern)
Tipp: der "Fileadmin" hat Eigenschaften (Rechte Maus - Bearbeiten) mit denen man z.B. auch die Sensitivität für Groß-/Kleinschreibung aktivieren kann!
später: Nutzen der bereitgestellten Bilder in CE (Content Elements - Inhaltselementen) "Text & Bilder (textpic)": jetzt kann man auch bei den Bildern die Referenzen einsehen, wo die Bilder eingesetzt werden!
Bilder - mit TYPO
aus den aktuellen Smartphone, iPad, Tablets, Kompaktkameras, Digitalen Spiegelreflexkameras kommen "Mega-Pixel" in MegaBytes:
z.B. 1600 x 1200 Pixel (oder 6000 x 4000 Pixel) in Datei-Größen von mehreren Megabytes!
TYPO3: wegen der Grafikbearbeitungsmöglichkeiten von TYPO3 dürfen wir ausnahmsweise die Bilder auch in den "großen Größen" in den Fileadmin legen! Diese werden mit ImageMagick/GraphicsMagick automatisch auf gewünschte Dimensionen "_processed_"
Beispielbilder mit uneingeschränkten Lizenznutzungen: unsplash.com (Link)
Anm.: Tools zum sehr einfachen "Kleinrechnen": Radical Image Optimization Tool (Riot) oder XnView, IrfanView, ...
Hinweis: Bilder lassen sich über BE-Konfiguration für "Text & Bilder" auch "positionieren/stylen": z.B. Bild im Text links fließend
Aber: dazu benötigt man noch ein zweites Statisches Template (s. Register "Enthält") mit den CSS-Deklarationen
Tipp: später bitte sauber mit eigenen CSS-Styles arbeiten und die manuellen "Formatierungs-Klicks" im BE vermeiden - siehe auch Rahmen, Abstände, ...!
Übungen zu CE "Text & Bilder"
Frage: Wo kommen die Dimensionen der eingefügten Bilder in "klein/groß" her?
Antwort: Konstantendefinitionen für Kategorie Content (Erkl.: kommen von den statischen Templates für fluid_styled_content)
TypoScript
Mit TS erklären wir TYPO3 die technischen Umsetzungen und Konfigurationen für unterschiedliche TYPO3-Bereiche. Wir konzentrieren uns erst einmal auf die Auslieferung der Website mit Hilfe des sogenannten Setup-TypoScript (Setup-TS).
- Syntax
- Experimente
- Erweiterungs-Templates
Wir können später auch andere Bereiche mit TS anpassen: Seitenbaum im Backend, Benutzer und Gruppen, Verhalten des TYPO3-Editors, ...
 Template fehlt
Template fehlt Statisches Templ. fehlt
Statisches Templ. fehlt fluid_styled_content
fluid_styled_content TYPO3 Versionen
TYPO3 Versionen TYPO3 Technik
TYPO3 Technik Bilder optimiert
Bilder optimiert
Tag 03 - Mittwoch
Mittwoch, 28.11.2018, 08.30 - 16.00 Uhr
Rekapitulation, TN-Fragen
Übungen zu Templates / Erweiterungstemplate (+ext)
Erweiterungs Templates (+ext)
Bitte nicht verwechseln mit den nötigen TypoScript-Templates für Erweiterungen!
Hier sind Verschachtelungen / Erweiterungen / Anpassungen von TypoScript-Templates in der Seitenbaumstruktur gemeint, mit denen man Einstellungen überschreiben kann oder auf mehrere Templates in der Seitenstruktur verteilen kann{code lang:freebasic showtitle:false lines:true hidden:false}# Überschreiben von Wert von page.10 TEXT:
page.10.value = Hallo Welt!
# Entfernen/Löschen von page.20
page.20 >
# Neues Objekt mit page.50
page.50 = TEXT
page.50.value = Noch ein Absatz{/code}Übungsbeispiele wie im Code oder: meta-Tags überschreiben, Inhalte von TS-Objekten (TEXT - value) überschrieben
Backend-Layouts
In der TYPO3 v9 gibt es bei den Seiteninhaltselementen "nur" noch die Datenspalte "Normal (dt.) / normal (en.)". Für weitere Inhalte auf einer Website benötigen wir noch weitere Spalten für Inhaltselemente. Unser Auslieferungsbeispiel für die Website (HTML-CSS-Template!) ist eine klassische Blog-Seite als 2-Spalter:
- Inhalt des Blogs
- Seitenrand mit Unternavigationen und/oder Zusatzinfos
Neues BE-Layout erstellen:
Mittels Web -> Liste auf Ebene Seiten-Root einen neuen Datensatz vom Typ "Backend-Layout" erstellen und dann später über die Seiteneigenschaften im Register "Erscheinungsbild" als BE-Layout für die aktuelle Seite (und für die Unterseiten) festgelegen.
Für die Auswahlmöglichkeiten für BE-Layouts können auch kleine Info-Grafiken bereitgestellt werden.
Vorschlag für BE-Layout: (s.a. oben klassische "Spalten/colPos" in v6/7/8)
| colPos | deutsch | TS für FLUID_STYLED_CONTENT |
| 0 | Normal | # Spalte normal aus DB lesen: temp.main < styles.content.get |
| 1 | Sidebar | # Objekt anpassen mit temp.sidebar < styles.content.get temp.sidebar.select.where = {#colPos}=1 |
Die "zwischengespeicherten" Ergebnisse temp.main und temp.sidebar werden im weiteren Setup-TS FLUIDTEMPLATE Variablen zugewiesen und somit in unseren Ausgaben im HTML/CSS-Style nutzbar.
Später: die ausgewählten BE-Layouts weisen dann auch gezielt gewünschte HTML-/CSS-Templates zu: z.B. Blog mit Sidebar Rechts oder Links.
Seitenbaumstruktur
Los geht es für die Projekt-Site typo3-seminar.local mit einer Seitenbaumstruktur mit Praxisrelevanz:
- Planen
- Entwerfen
- Verweise für Menüs einsetzen
Orientierung nach Idee/Vorlage von TYPO3 Dokumentation - Page Tree (Seitenbaum)
Hinweis: Dokumentationen bei TYPO3 mit Hilfe von RestructuredText-Dokumenten
Vorschlag für Seminar-Site mit Ideen des CMSOD Zertifikats:
Startseite [id=0] (Weltkugel - Anfang der Site - Inhalt: Willkommen)
-> Startseite (Verweis auf Startseite - für Menüs!)
-> Module (Inhalt: Übersicht über Zertifikat)
-> HTML & CSS (Inhalt: Statische Websites)
-> PHP & MySQL (Inhalt: Dynamische Websites)
-> CMS Joomla! (Inhalt: Joomla!)
-> CMS TYPO3 (Inhalt: TYPO3)
-> Technik (Inhalt: Kurzdarstellung Seminartechniken)
-> XAMPP (Inhalt: spez. konf. Apachefriends-XAMPP)
-> Bootstrap (Inhalt: HTML/CSS/JS-Framework)
-> Portal (Inhalt: TYPO / Erweiterungen / Kurzdoku)
-> Spezialseiten (Ordner!)
-> Suche (Inhalt: Suchformular für EXT:indexed_search)
-> Impressum (Inhalt: Impressum)
-> Nachrichten (Inhalt: Übersicht zu EXT:news)
-> Seitenbaum
... später ...
-> Nachrichten (Spezialordner für EXT:news)
-> FE-Benutzer (Spezialordner für Frontend-User)
Gut geplant - ist halb kodiert ;-)
Frontend ausgeben
Übersicht der möglichen Techniken zum Ausliefern von Seiten mit TYPO3:
TYPO3 soll "Webseiten herausgeben" (Varianten ohne Anspruch auf Vollständigkeit)
1) TS-Pur: Alles per TypoScript kodieren! (siehe Mo/Di - geht so, ist aber nicht "schön" ;-)
2) Template Building (früher: MTB - Modern Template Buildung)
Nutzen von HTML/CSS-Vorlagen in Kombination mit cObject TEMPLATE und
- Markern (marks - Markierungsstellen) und
- Subparts (subparts - Markierungsklammerungen)
diese Marker/Subparts werden dann per TS ersetzt
Hinweis: Anleitungen zu solchen technischen Umsetzungen finden sich in Beiträgen zur Vorgängerseminaren zu TYPO3 auf diesem Infoportal (z.B. Link)
3) Automaketemplate (Erweiterung zu MTB - Autor: Kasper Skårhøj)
automatisiert das Nutzen der HTML-Seite mit MTB-Technik unter Zuhilfenahme der benutzen Klassen/IDs von HTML-Tags (DIVs) und nutzt diese Bereiche als "fertige Markierungen" automatisch zum Ersetzen
4) Templavoilá (sehr komplexe und mächtige Erweiterung)
komplett andere Herangehensweise mit anderem TS; hier können TV-Seiten dann für die BE-Nutzer das Design der Seite abbilden und können so die Eingabe von Datensätzen erleichtern;
Nachteil: sehr aufwendige Implementierung / hoher Konfigurations-Aufwand;
Anm.: lässt sich heute mit Backend-Layouts und einfachen Erweiterungen (z.B. EXT:gridelements) besser und mit TYPO3-onboard-Techniken - also ohne große Erweiterung(en) - lösen
5) Fluidtemplate (cObject FLUIDTEMPLATE)
moderne Erweiterungen fluid (und extbase); wurden im Rahmen der TYPO3 Version 5 (Phoenix und Flow) entwickelt und eingeführt;
die Techniken wurden auch auf Version 4.5 zurückportiert und sind also auch ab TYPO3 4.5 LTS verfügbar!
Nutzung von cObject FLUIDTEMPLATE und ersetzen von Variablen oder direktes Einfügen von Setup-TS an entsprechenden Platzhaltern
HTML - CSS - JS - Vorlage
(wieder mal ein Template ;-)
Bereitstellung eines freien "HTML - CSS - JS"-Templates basierend auf Bootstrap-Technik: mPurpose (MIT-License - wird im XAMPP-CMSOD im Ordner _tools bereitgestellt)
Auswahl der Seiten mit Blog-Darstellung (mit linker oder rechter Navigationsleiste) für die Hauptdarstellung unserer TYPO3-Site
FluidTemplate Technik / Einbau von "Platzhaltern" zum Ersetzen von Inhalten durch TYPO-TypoScript wird durch mich vorbereitet und verteilt!
Tipp: nutzen von Code-Inspektoren (Firefox, Chrome mit Umschalten + Strg + I; IE mit F12; Edge: Strg + U)
Konstanten (Constant TS)
In den vorbereiteten Setup-TS für unser folgendes FLUIDTEMPLATE Beispiel sieht man die Verwendung von Konstanten. Hierdurch kann man einen "Schalter" für die Aktivierung/Deaktivierung des sogenannten TYPO3-AdminPanels nutzen oder die Dateipfade zu unseren Templating-Dateien mit Hilfe eines "Platzhalters" nutzen.{code lang:ini showtitle:false lines:true hidden:false}# im Konstanten-TS:
# =================
# cat=kunden; type=boolean; label= AdminPanel enable: eine Checkbox for AdminPanel
kunden.adminpanel = 1
# cat=kunden; type=string; label= Templating Basispfad: Grundverzeichnis für Konf.
kunden.templatingpfad = fileadmin/templating/bu{/code}Die Konstanten werden dann im Setup-TS nutzbar:config.admPanel = {$kunden.adminpanel}
Tipp: Über Web - Template - Konstanten-Editor können wir uns die Konstanten für die Kategorie "Content" ansehen und die Breite für Bilder in CE "Text & Bilder" auf eigene Werte angepassen! Tipp: bitte lieber richtiges (eigenes) CSS dafür nutzen!
cobject FLUIDTEMPLATE (Kurzanleitung)
siehe auch Webseiten mit Erläuterungen: Portal T3N , Marco Seiler , TS Referenz , TYPO3Buddy
Meine Teilnehmer bekommen von mir eine (kleine) technische FLUIDTEMPLATE Umsetzung bestehend aus
- fileadmin-Ordnerstruktur mit Ordnern mit HTML-CSS-JS-Dateistrukturen und
- FluidTemplate-Ordnerstruktur mit beispielhafter
DefaultTemplate.htmlDatei
und dazugehöriger./Layouts/DefaultLayout.htmlDatei - Setup-TS zur "Aktivierung/Nutzung" der vorbereiteten FluidTemplate-Techniken
Plan:
Umsetzung einer "2-spaltigen Blog" Ansicht des Bootstrap-Template mPurpose (s.o.)
In Kürze:
Das Template enthält die Grundanweisung für das FluidTemplate: fileadmin/templating/bu/FluidTemplate/DefaultTemplate.html
Hier beispielhafter Template-Code:{code lang:freebasic showtitle:false lines:true hidden:false}<f:layout name="DefaultLayout"/>
<f:section name="ContentLeft">
<div class="col-sm-8">
<f:if condition="{contentMain}">
<f:format.raw>{contentMain}</f:format.raw>
</f:if>
</div>
</f:section>
<f:section name="ContentRight">
<div class="col-sm-4 blog-sidebar">
<f:if condition="{contentSidebar}">
<f:format.raw>{contentSidebar}</f:format.raw>
</f:if>
</div>
</f:section>{/code}Als erstes wird das zuständige Layout angegeben, welches die Gesamtseitenstruktur (purer body ohne die äußeren Tags html, head und auch body). In geschweiften Klammern erkennt man hier die "variables", die im Setup-TS definiert werden (s.u.)
Der Layout-Name wird im entsprechend konfigurierten Layout-Ordner gefunden und die Endung .html erwartet/angefügt:fileadmin/templating/bu/FluidTemplate/Layouts/DefaultLayout.html
Hier ein paar beispielhafte Zeilen aus der Layout-Datei:{code lang:freebasic showtitle:false lines:true hidden:false} <div class="row">
<!-- Blog Post -->
<f:render section="ContentLeft" />
<!-- End Blog Post -->
<!-- Sidebar -->
<f:render section="ContentRight" />
<!-- End Sidebar -->
</div>{/code}Jetzt benötigen wir noch das passende Setup-TS:{code lang:freebasic showtitle:false lines:true hidden:false}# cObject für neue Fluid/Extbase Technik - FLUIDTEMPLATE
page.10 = FLUIDTEMPLATE
page.10 {
# wenn man nur ein Template hat, dann reicht der folgende Einzeiler
file = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate.html
partialRootPath = {$kunden.templatingpfad}/Fluidtemplate/Partials/
layoutRootPath = {$kunden.templatingpfad}/Fluidtemplate/Layouts/
variables {
contentMain < temp.main
contentSidebar < temp.sidebar
}
}{/code}Das Besondere am FluidTemplating wird dann später deutlich, wenn man erkennt, dass man mit dieser Technik auch Bedingungen (z.B. bei Sprachen) nutzen kann oder auch einfach direkt die Setup-TS Techniken "roh" einfügen/ersetzen kann:Hi{code lang:freebasic showtitle:false lines:true hidden:false}<div class="row">
<div class="col-md-12">
<h1>Testseite mPurpose</h1>
<f:cObject typoscriptObjectPath="lib.search" />
</div>
</div>{/code}er wird später ein Setup-TS-Block für eine Suchbox mit Erweiterung EXT:indexed_search eingefügt.
Ergänzt wird diese Grundtechnik durch die sogenannten Partials: das sind Website-Stellen, die mehrfach auf der Seite auftauchen sollen.
Das Ganze stellt eine sehr effiziente und mächtige Technik dar, die aktuell in allen guten Erweiterungen und TYPO3-Entwicklungen eingesetzt wird.
 LocalConfiguration.php
LocalConfiguration.php +ext Erweiterung
+ext Erweiterung Datensätze - colPos
Datensätze - colPos Backend-Layout
Backend-Layout tt_content - colPos
tt_content - colPos Seitenbaum
Seitenbaum
Tag 04 - Donnerstag
Donnerstag, 29.11.2018, 08.30 - 16.00 Uhr
Ausführliche Rekapitulation - Wir schauen uns die FLUIDTEMPLATE Techniken von Gestern mal genau an!
TN-Fragen
Setup-TS Analyse
Die folgenden TypoScript-Snippets sind hier nicht vollzeilig wiedergegeben - sie liegen den TN digital und komplett vor!
Gestern haben wir eine fertig gestylte TYPO3-Website mit FLUIDTEMPLATing erhalten. An dieser Stelle ein paar Erläuterungen zu den Setup-TS Abschnitten. Ich habe auch viele klassische TS-Zeilen in meinem Beispiel belassen, damit man auch ein wenig mehr über mögliche Einstellungen und klassische Konfiguration erfährt.
config - allgemeine Konfigurationen
Im ersten "Abschnitt" werden allgemeine Konfigurationen ermöglicht. Man kann mit config - aber auch mit page.config Einstellungen vornehmen. Diese beziehen sich einfach auf unterschiedlichen Hierarchien bzw. T3-Objekte.{code lang:ini showtitle:false lines:true hidden:false}config {
# absRefPrefix = /
# Grundkonfiguration realurl:
# simulateStaticDocuments = 0
# baseURL = http://localhost/typo3/typo3-seminar/
# tx_realurl_enable = 1
# prefixLocalAnchors = all
## HTML5 Settings ##
## Set doctype
# doctype = html5
# xmlprologue = none
## Removes comments around content elements
# disablePrefixComment = 1
## values for default language: German
# sys_language_uid = 0
# language = de
# locale_all = de_DE.utf8
# htmlTag_langKey = de
# Schalter für Sprachumschaltungsmodus
# sys_language_mode = content_fallback
# sys_language_overlay = 1
# sys_language_overlay = hideNonTranslated
## Fluid Schalter für Sprache - kann später in FLUIDTEMPLATE genutzt werden
temp.language = TEXT
temp.language.value = de
# uniqueLinkVars = 1
# linkVars = L
## Activate Admin-Panel - needs constant
admPanel = {$kunden.adminpanel}
## Spam protection, encode email-address, exchanging @ to '(at)':
spamProtectEmailAddresses = 1
spamProtectEmailAddresses_atSubst = (at)
## Enable indexedsearch also for extern files (pdf, doc, etc.)
# index_enable = 1
# index_externals = 1
# index_metatags = 0
##Css and JS compression for live
#compressJs = 1
#concatenateJs = 1
#compressCss = 1
#concatenateCss = 1
}
{/code}Diese Einstellungen und andere werden analysiert und erläutert.
Konditionen im TS (Bedingungen)
Hier: am Beispiel für klassische Spracheinstellungen für 2. Website-Sprache (also Sprachschalter L=1 - die erste "Sprache" hat L=0){code lang:ini showtitle:false lines:true hidden:false}# Konditionales (d.h. mit Bedingungen)
[globalVar = GP:L=1]
config.sys_language_uid = 1
config.language = en
config.locale_all = en_UK
config.htmlTag_langKey = en
[global]{/code}In der TYPO3 v9 werden wir die Sprachen (L=0 die Erst-Sprache und L=1, 2, ...) mit Hilfe der neuen Sites-Werkzeuge konfigurieren - siehe Übungen zu Mehrsprachigkeit.
Datensätze aus Datenbanktabelle tt_content holen
Mit der Standard-Spalte "Normal - colPos=0" und unserer neuen Spalte "Sidebar - colPos=1" haben wir jetzt Zugriff auf zwei Datensätze pro Seite und müssen diese entsprechend herausholen und zwischenspeichern:{code lang:ini showtitle:false lines:true hidden:false}# Spalte Normal mit colPos=0
temp.main < styles.content.get
# Spalte Sidebar mit colPos=1
temp.sidebar < styles.content.get
temp.sidebar.select.where = {#colPos}=1{/code}Mit diesen Techniken von BE-Layout und "styles.content.get"-Techniken legen wir beliebige Datensätze auf Seiten in der Datenbank (Tabelle: tt_content) ab und holen diese wieder heraus.
TS-Bibliotheken für Ersetzungen im HTML-Template
In den fertigen HTML-CSS-JS-Templates sind Navigationsstrukturen und andere Bereiche statisch integriert. Diese Bereiche müssen mit per TS definiertem Code ersetzt werden. Beispielhafte Code-Schnippsel:
- lib.menuMain (oberes Hauptmenü)
- lib.menuSide (Navi in Seitenbereich/Sidebar)
- lib.menuSpezial (top-oberes Extramenü)
- lib.languages (ein einfacher Sprachenumschalter mit Flaggen)
- lib.search (Versuch einer Suchbox - inaktiv/ohne Funktion)
Beispielhafte Darstellung für die Menüs:
Menüs mit cObjects HMENU, TMENU, GMENU
Für TYPO3-Seite TS-Setup Code bereitgestellt, der (z.B. bei Hauptmenü - mainMenu) per <f:cObject typoscriptObjectPath="lib.mainMenu"</f:cObject>
direkt im Fluid-Template (bzw. Layout) eingefügt wird.
Grund-Technik der Erstellung von Menü-TS an Beispielen von "Stöckl/Bongers"
Techniken/Stichworte zum Menü-TS:
Einbinden der 2. Ebene muss sauber mit wrapItemAndSub statt einfachem linkWrap für das Wrappen erfolgen! → Nur so werden die Unterlisten (ul mit li) sauber verschachtelt!
Zustände der Links (Anchor; a-Tags) mit NO, CUR, ACT;
Navigationen aufklappen mit expAll;
intelligentes Kopieren von Teilobjekten 2.CUR < .2.NO;
ausnehmen von Seiten mit excludeUidList,
mit ATagParams werden Anchors (Anker Tags a) Klassen hinzugefügt{code lang:ini showtitle:false lines:true hidden:false} # Menü - in den Sidebars (links oder rechts)
lib.menuSide = HMENU
lib.menuSide {
special = directory
special.value = 1
# excludeUidList = 89, 88
wrap = <ul class="recent-posts"> | </ul>
# Die erste Ebene:
1 = TMENU
1.expAll = 0
1.NO.wrapItemAndSub = <li> | </li>
# CUR-Zustand der ersten Ebene:
1.CUR = 1
1.CUR < .1.NO
1.CUR.ATagParams = class="active"
# ACT-Zustand der ersten Ebene:
1.ACT = 1
1.ACT < .1.CUR
# Die zweite Ebene:
2 = TMENU
2.wrap = <ul class="subnavi"> | </ul>
2.NO.wrapItemAndSub = <li> | </li>
# CUR-Zustand der zweiten Ebene:
2.CUR = 1
2.CUR < .2.NO
2.CUR.ATagParams = class="active"
}{/code}Tipp: weitere Beispiele den bereitgestellten TS-Snippets ("Schnippseln") entnehmen: lib.menuMain , lib.menuSide (hier ohne Dateiendung .ts - also also Objektbezeichner für das Setup-TS)
Alle diese vorbereiteten TS-Objekte können direkt in das FLUIDTEMPLATE eingebunden werden:{code lang:freebasic showtitle:false lines:true hidden:false}<div class="row">
<div class="col-md-12">
<h1>Testseite mPurpose</h1>
<f:cObject typoscriptObjectPath="lib.search" />
</div>
</div>{/code}Also "eigentlich" wie immer bei dynamischen Webprojekten: HTML-Ausgabe-Template und dann clever Bereiche ersetzen!
cObjects PAGE und FLUIDTEMPLATE
Alle unsere Bemühungen benötigen jetzt auch noch unser cObject PAGE (seit Montag!) und das cObject FLUIDTEMPLATE, damit wir auch die richtigen Template, Layout und ggf. Partial-Dateien nutzen.{code lang:ini showtitle:false lines:true hidden:false}# Default PAGE object:
page = PAGE
page.includeCSS {
file1 = {$kunden.templatingpfad}/HTML-CSS-JS/css/bootstrap.min.css
file1.media = all
file2 = {$kunden.templatingpfad}/HTML-CSS-JS/css/main.css
file2.media = screen
}
page.10 = FLUIDTEMPLATE
page.10 {
file = {$kunden.templatingpfad}/Fluidtemplate/DefaultTemplate.html
partialRootPath = {$kunden.templatingpfad}/Fluidtemplate/Partials/
layoutRootPath = {$kunden.templatingpfad}/Fluidtemplate/Layouts/
variables {
contentMain < temp.main
contentSidebar < temp.sidebar
}{/code}Im cObject PAGE wurden die nötigen CSS-Dateien für den Header der ausgelieferten HTML-Seite eingebunden - ähnlich dann gerne auch für JS!
Und mit dem Object page.10 ist schließlich das (einzige) Seitenobject erstellt!
Große Übung
zu den FLUIDTEMPLATE Techniken
zum bereitgestellten Setup-TS

... Vormittag ...
Und wieder: überall "Templates" ;-)
Kurzdarstellung: Fluidtemplating
... für die HTML/CSS/JS-Profis für die Erstellungen eigener FLUIDTEMPLATE-Umsetzungen (FT):
HTML/CSS/JS-Template/Vorlage
(z.B. auf Basis Bootstrap) besorgen / kaufen / erstellen lassen
FT-Layout
Aus einer HTML-Template-Seite eine FT-Layout-Seite entkernen:
- Platzhalter "section" für Datensätze aus BE-Layout-Spalten
Tipp: die herausgenommenen Original-HTML-Blöcke separat wegspeichern, um später schnell die per Setup-TS zu erstellenden HTML-Techniken zu erkennen. - Platzhalter "f:cObject ... lib.tstechnik" für per Setup-TS erstellte HTML-Blöcke (Navigationen, Suchbox, Breadcrumb, ...)
- Gegebenfalls: Platzhalter "partials", falls man Stellen in Website hat, mit immer gleichem Code enthalten (z.B. in Blog-Ansichten die Datumsinfos für jeden Beitrag)
Anm.: die Layout-Ordner müssen sauber für das FLUIDTEMPLATE per Setup-TS konfiguriert werden!
FT-Template
Datei-Gerüst erstellen:
- Layout per f:layout verdrahten
- Sections für Platzhalter mit Datensätzen erstellen
- Gegegenfalls: auch hier "f:cObject ... lib.tetechnik" einfügen, falls spezielle Verfügbarkeit auf Seiten nötig, oder die Verschachtelung von Blöcken nicht anders möglich!
Anm.: die Template-Datei muss man über "file"-Eigenschaft für das FLUIDTEMPLATE per Setup-TS konfigurieren. Diese Template-Dateien kann man dann in jeder Seite manuell per EXT-Template überschreibgen oder aber professionell mittels BE-Layout-IDs automatisch im Setup-TS zuweisen lassen. Anleitung zu Letzterem finden Sie in anderen TYPO3-Seminarbeiträgen oder im Netz ;-)
FT-Setup-TS
Hier schließt sich der Kreis und Sie haben die nötigen Setup-TS-Zeilen bereits durch die Demo-Installation (mPurpose) erhalten.
Redakteur im TYPO3-BE
Übungen zu diversen CE (Content Elements - Inhaltselementen)

... Vormittag ...
Spezielle Hinweise zu
- CE Tabelle: Assistent zur Erstellung erst nach Speichern des CE verfügbar
- CE Dateilinks: bitte wieder die Bilder, PDF vorher mit den Metatags (siehe Erweiterung filemetadata) ausstatten und gerne auch die Dateisammlungen nutzen:
Dateisammlung: über Startseite als Systemdatensatz "Dateisammlung" bereitstellen. Dadurch kann man beliebige Dateien (über den fileadmin verteilt) an einer Stelle sammeln!
SEF / SEO (hier: Seitenverwaltung - Sites)
Plan: Auslieferung von Suchmaschienen-Freundlichen und Suchmaschienen-Optimierten Seiten und Links (URL) im Frontend.
Hierfür werden wir die neueste TYPO3-v9-Techniken nutzen: Modul Seitenverwaltung - Sites
Anm.: Hier werden wir auch gleich ein paar Voreinstellungen zur Sprache (L=0) machen:
siehe Url ./index.php?id=5&L=0
Nachdem die Sites-Konfiguration erstellt wurde, hat man in ./typo3conf/sites/.. einen entsprechenden Ordner mit YAML-Konfigurationsdatei.
Wenn - wie hier - die Sites-Konfiguration nachträglich erzeugt wird, sollte man den Seitenbaum auf die erstellten/vorgeschlagenen URL-Pfade hin überprüfen und ggf. anpassen.
Anmerkungen:
- Die hier getroffenen Einstellungen mussten klassisch über Setup-TS definiert und oft noch mit konditionalem TS (für weitere Sprachen) erweitert werden.
- Vor TYPO3 v9 wurde diese Fähigkeit von der Erweiterung EXT:realurl bereitgestellt, die hiermit obsolet werden kann.
Das TYPO3-Leben unter Version 9 ist also deutlich einfacher geworden.
Suche (Indizierte Suche)
Einbau einer Suchfunktion in die Website: indexed_search (Kernfunktion/Kernerweiterung von TYPO3)
EXT:indexed_search (Erweiterung aus Kern für indizierte Suche)
Die Erweiterung kann nicht nur die TYPO3-Datensätze, sondern auch externe Dokumente von PowerPoint-Folien bis hin zu PDFs durchsuchen und die Ergebnisse aufbereiten ( config.index_externals = 1 );
Anm.: index_externals macht auf einem Windows-Server keinen Sinn!
Die Erweiterung indexed_search befindet sich bereits im System und kann direkt aktiviert werden;
neues Modul Web - Indizierung (Aktualisierung Sprache / Übersetzungen nicht vergessen);
und natürlich habe wir hier auch wieder ein Statische Template "indexed sarch) einzufügen, damit gleich Code gerendert wird
Aktivierung der Indizierung mittels TS: config.index_enable = 1
Der Status lässt sich über Modul Web - Indexing (dt. Indizierung) einsehen. Seiten müssen für den Index "frisch" geladen werden - also: FE-Cash leeren und die Seiten einmal durchklicken. Das lässt sich bei großen Seiten auch professionell automatisieren.
Um den "Suchbereich" festzulegen/einzuschränken bitte einfach die folgenden Kommentare im Layout/Template nach Wunsch eingrenzen:{code lang:html5 showtitle:false lines:true hidden:false}...
<!--TYPO3SEARCH_begin-->
... Inhalt ...
<!--TYPO3SEARCH_end-->
...{/code}Suche nutzen:
Erstellung einer Seite "Suche" (s.o. Ordner Spezialseiten) mit dem Plug-In Indexsuche:
Das entsprechende Plug-In für die Indexsuche auswählen und schon taucht ein Suchformular auf - allerdings in Englisch!
Also: Sprachen aktualisieren - und schon wird auf Deutsch ausgeliefert.
Eine funktionsfähige "Suchbox" ist schon wieder eine neue Herausforderung!
Mehrsprachigkeit
Mit einer neuen Website-Sprache (L=1; z.B. Englisch) die Seiten und die Seiteninhaltselemente mehrsprachig ausliefern.
Nach TYPO3-Verständnis hat eine Grundinstallation (also quasi ein "sprachleeres" TYPO3) bereits eine (erste/nullte) Sprache 0, die als STANDARD (default) bezeichnet wird;
Früher/Pre-v9: mit Setup-TS (config) stellt man dann die gewünschten Sprachkonfigurationen (config.language, config.locale_all, ...) ein.
Wichtig: config.sys_language_uid = 0 (das ist die ID der Sprache STANDARD)
Vorgehensweise:
Weitere Website-Sprache über das TYPO3-Dachelement (Web - Liste) über Neuen Datensatz hinzufügen!
Prinzip: die "2te" Sprache hat dann die id=1, die nächste die id=2 und so weiter...
Dann über Modul Seitenverwaltung - Sites die neue Sprache konfigurieren!
Klassische Vorgehensweise: (Pre-TYPO3v9):
Für die Grundkonfiguration muss das TS für die Sprache konfiguriert werden.
Konditionales Setup-TS einfügen, damit für die neue Sprache (normalerweise sys_language_uid = 1) und den Sprach-URL-Schalter "L" jetzt auch diese anderen Datensätze aus der TYPO3-DB geholt werden; siehe auch config.linkVars = L in der Grundkonfiguration:
URLs: index.php?id=85&L=0 vs. index.php?id=85&L=1
Setup-TS:{code lang:ini showtitle:false lines:true hidden:false}# Grundkonfiguration des System
config {
linkVars = L
sys_language_uid = 0
language = de
locale_all = de_DE
...
}
...
# Konditionales (d.h. mit Bedingungen)
[globalVar = GP:L=1]
config.sys_language_uid = 1
config.language = en
config.locale_all = en_UK
# Navigationspfad in englisch (hier beispielhaftes TS)
lib.breadcrumbs.wrap = <br />You are here: |
[global]{/code}Dann lassen sich alle Seiten in dieser Sprache erstellen (z.B. über Web -> Info -> Übersetzungsübersicht)
und danach die Inhaltselemente in der neuen Sprache erzeugen/übersetzen.
 CE - Tabelle
CE - Tabelle per Klick vergrößern
per Klick vergrößern content Konstanten
content Konstanten EXT:indexed_search
EXT:indexed_search Website-Sprache
Website-Sprache Site Configuration
Site Configuration
Tag 05 - Freitag
Freitag, 30.11.2018, 08.30 - 16.00 Uhr
Rekapitulation, TN-Fragen
To-Do-List: so viel auszuprobieren... ;-) Schauen wir mal! Wichtig erst einmal, dass wir die "Woche" rund bekommen!
Erweiterungen
TER - TYPO3 Extension Repository (modernisiertes Web-Onlineportal III/2017 - Link)
Entscheidung "Pro & Contra Erweiterungen" anhand von:
- Aktualität der Technik (TYPO3 v7, v8, v9?)
- Nutzerzahl, Downloads
- Entwicklername
- Dokumentation (vorhanden?, Qualität?)
- Abhängigkeiten (Dependencies) bzw. Konflikte (conflicts) mit anderen Erweiterungen
- Unterstützung / Community
- Kosten
- will ich mich abhängig machen von Erweiterungen?
Installationsarten:
- Erweiterungsmanager: Erweiterung hinzufügen
- manuelle Integration
- als Zip-Archiv uploaden (Erweiterungsmanager)
- als t3x-Datei bereitstellen (Erweiterungsmanager)
- mittels Software-Verwaltungstechniken wie Composer
Entscheidung: Erweiterung EXT:news von Georg Ringer in unsere Seminar-Site einbauen ;-)!
EXT:news
Eine Verwaltung von Nachrichten/News - vielseitig auch für andere Veröffentlichungen/FE-Nutzungen verwendbar!
Neuentwicklung einer News-Erweiterung für TYPO3 von Georg Ringer
Bitte nicht verwechseln mit dem Klassiker: tt_news (nur für Version TYPO3 7 verfügbar)
Kurzanleitung:
- Erweiterungsmanager von TYPO3: Erweiterung hinzufügen - nach Begriff "news" filtern
Installation (Download / Bereitstellung in Ordner typo3conf/ext/news ) und Aktivierung der Erweiterung - Statische Templates für News einbinden
- Sprachen aktualisieren
- News-Container anlegen in Seitenbaum
Standardseite bzw. gleich Ordner dann über Eigenschaften in Behälter für News konfigurieren (blauer "Ordner") - News-Objekte anlegen/konfigurieren: Kategorien, Tag(s), Nachrichten
Anm.: bei Mehrsprachigkeiten den News-Container bitte "übersetzen" - CEs (Inhaltselemente) mit PlugIns für Listen- und Detaildarstellungen der News einfügen
Tipp: neue Seite für "News - Details" als Unterseite in Menüs verbergen lassen
in den PlugIns die richtigen IDs für News-Behälter und Detailseiten eintragen/konfigurieren
Tipp: sehen Sie sich die bereitgestellten Konstanten des News-Systems an: dort finden Sie die Standard-Ordner für die Templates/Layouts/Partials der EXT:news.
Wer will kann also die genannten Ordner im fileadmin bereitstellen (einfach kopieren!) und dann Änderungen an der Ausgabe für die News-Listen und Darstellungen vornehmen.
Frontend-Benutzer und -Gruppen (FE-User and FE-Groups)
Ziel: Anmeldungen am FE für "geschützte Kundenbereiche"
Website-Benutzer (FE-User)
Bitte unbedingt Unterschied zu Backend-Benutzern erkennen:
FE-User können nur die Seite nutzen, haben aber keinerlei Bearbeitungsmöglichkeiten!
Arbeiten im/am System können nur BE-User!
Erstellen eines neuen Ordners "FE-Benutzer" und Einstellung (Register Verhalten) als Container für Website-Benutzer;
dadurch verändert sich das Logo des Ordners in ein "User-Icon"
über Web -> Liste die neuen Datensätze für Website-Benutzergruppe (Kunden) und danach für einen Website-Benutzer (maxmustermann) anlegen
Test: eine Unterseite mit Zugriff für Website-Benutzergruppe "Kunden" konfigurieren! Das Logo des Seitenbaumicons ändert sich!
Anmeldung an Website (FE Login - klass. Erweiterung felogin)
auf Seite "Anmeldung" ein Inhaltselement Formulare - Anmeldeformular integrieren und konfigurieren
Unbeding konfigurieren: Speicherort Benutzer auf unseren FE-Benutzer Ordner
Tipp: Falls Anmeldeprobleme auftauchen - Test der Anmeldung/Abmeldung mit anderem Browser, als dem für das BE!
Profitipp: über Zugriff-Konfigurationen kann man Links immer passend in FE-Navis auftauchen (und verschwinden) lassen. Je nachdem, ob man gerade angemeldet ist (Link: Abmelden) oder nicht (Link: Anmelden).
Hierfür kann man sogar eine Seite benutzen - und die Links sind dann "wortwörtlich" Verweise auf dasselbe An-/Abmeldeformular!
Anm.: aktuell hat das felogin keine saubere deutsche Sprachunterstützung.
Interne Notiz
Datensatz für die Darstellung von Notizen für die Seitenansichten im BE
Tipp: nutzen Sie die Ansicht "Liste" - da sind die meisten Aktionen für neue Systemdatensätze gut erreichbar!
Anm.: man kann die Notizen jetzt auch "oben" anzeigen lassen und sie lassen sich selbstverständlich auch wieder per fluid stylen.
Install-Tool (mit "Passwort-Trick")
Wenn man sich mal aus dem Backend (BE) ausgesperrt hat...
Install Tool (sonst: Teilbereich der BE-Verwaltung)
Das Install-Tool hat eigenes Kennwort und keine Nutzerkennung!
Dieses Passwort kann bei Zugang zum Install Tool geändert werden und wird verschlüsselt in der Konfigurationsdatei typo3conf/LocalConfiguration.php abgelegt!
Empfehlung: normaler Weise keine manuelle Bearbeitung dieser Konfigurationsdatei!
Zugang zum Install Tool nur bei vorhandener Datei ENABLE_INSTALL_TOOL im Projekt-Ordner ./typo3conf
Die URL zum Install-Tool ist "BE TYPO3 + Install-Ordner/index.php): www.typo3-seminar.local/typo3/install
Passwort Trick (Zugangsprobleme zum TYPO3-System "reparieren")
Zugang zum BE oder gar zum Install-Tool verloren?
Einfach Install-Tool aufrufen (Datei ENABLE_INSTALL_TOOL in ./typo3conf nötig/erstellen) und Passwort eingeben.
Das Install-Tool verweigert bei falschem Install-Passwort den Zugriff:
es zeigt aber den verschlüsselten (und gesalzenen) HASH-Wert an!
Diesen Wert dann einfach in der ./typo3conf/LocalConfiguration.php manuell ersetzen (seltener Fall für die manuelle Bearbeitung dieser Datei!).
Nach Zugriff auf das Install-Tool kann man einen neuen Admin-Account erstellen und hat somit wieder kompletten Zugrif auf das Backend (BE).
Tipp: beispielhafte Video-Anleitung (hier jweiland.de) für die Unterstützung und Hilfestellung im Web zu diversen solcher Problemchen.
Backend-Benutzer und -Gruppen (BE-User und BE-Groups)
Anm.: wurde nur kurz von Trainer vorgestellt/gezeigt!
Gute Anleitungen im Web oder auch in den "Praxiswissen TYPO3" Büchern von R. Meyer (Mittwald)
Beteiligte Techniken / Kurzanleitung:
BE-Benutzergruppen und BE-User
Gruppe: Redakteure anlegen
Benutzer: TestRedakteur anlegen und Mitgliedschaft zu BE-Gruppe Redakteure
BE-Benutzergruppe Redakteure konfigurieren
Zugriff auf Datensatz (Seitenbaum-Einstieg) und Dateifreigabe (für Dateiliste: filadmin-Zweig)
Diverse Konfigurationen für Datensätze und Details
Modul Zugriff
Die Berechtigung für BE-Gruppe Redakteure auf die gewünschten Seitenbaumzweige einstellen und hierbei die "Weltkugel" als Berechtigung nicht vergessen!
... so weit in Kürze
Über die BE-Benutzerverwaltung kann man als admin (Superuser für TYPO3-System) einfach in den Benutzer wechseln (SU - Switch User), um die Konfigurationen für die Benutzer (hier: Redakteure) zu testen.
TypoScript (TS) "überall"
eine kurze Orientierungshilfe zum Seminarende...
Setup-TS (die Grundkonfiguration für Auslieferung der Site - siehe Modul Web - Template)
Das Haupt-Typoscript unserer TYPO3-Projekte
angefangen von page.10.value = Hello World bis zu page.10 = FLUIDTEMPLATE
Tipp für die Organisation von "längerem/größerem" Setup-TS per
- Auslagerung in Dateien in fileadmin (bzw. prof. in eine EXT-Struktur) und Einfügen - Beispielzeile in Setup-TS dann:
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/templating/bu/TypoScript/config.ts">
Anm.: nicht jedes TS kann ausgelagert werden! Anleitungen (aktuell für v9) auf TYPO3-Doc-Portal: Includes - Auslagerung in "Spezialordner" für Templating im Seitenbaum und dort die Templates als Eigenschaften hinterlegen. Dieses Setup wird dann - ähnlich wie statische Templates - per Register "Enthält" des Standard-Template eingefügt.
Constant-TS (Festlegungen / Konstanten - siehe Modul Web - Template)
z.B. Definition von Bildeigenschaften oder Aktivieren/Deaktivieren des Admin-Panels auf Frontend:{code lang:ini showtitle:false lines:true hidden:false}# im Konstanten-TS:
# =================
# cat=kunden; type=boolean; label= AdminPanel enable: eine Checkbox for AdminPanel
kunden.adminpanel = 0
# cat=kunden; type=string; label= Templating Basispfad: Grundverzeichnis für Konf.
kunden.templatingpfad = fileadmin/templating/bu
# Templating (Fluid) for form
plugin.tx_form.view.layoutRootPath = fileadmin/templating/kundendemo/Extensions/form/Layouts/
plugin.tx_form.view.partialRootPath = fileadmin/templating/kundendemo/Extensions/form/Partials/
plugin.tx_form.view.templateRootPath = fileadmin/templating/kundendemo/Extensions/form/Templates/
styles.content.textmedia.maxWInText = 275{/code}
Page-TS (Konfigurationen für Seite/Page - siehe Eigenschaften Seite - Register Ressourcen - Seiten-TSconfig)
Beispiel: Vorgaben Zugriffsberechtigungen für neue Seitenelemente im Seitenbaum (siehe BE-Benutzer-Berechtigungen)
Einstellungen recherchiert: Link zur TSConfigReference der typo3.org - diese Konfigurationen machen erst mit BE-Gruppen Sinn...
User-TS (Konfiguration für Benutzer - siehe Modul Backend-Benutzer - Eigenschaften - Register Optionen)
Konfiguration der Benutzerumgebung - also Maßschneidern des BE (IDs anzeigen, Farben im Seitenbaum, ...);
Recherche zu "Farben im Seitenbaum": Link 1, Link 2
Übung (nach dem Seminar): User-TS für das Einschalten der IDs im Seitenbaum konfigurieren: options.pageTree.showPageIdWithTitle = 1
TYPO3 Backup & Restore
Wir wollen unsere TYPO3 CMS sichern und wiederherstellen. Und wir wollen mit TYPO3 CMS von unserem Entwicklungsserver auf Hosting-Server und umgekehrt
Wir erinnern uns: TYPO3 besteht aus:
TYPO3-Sources (Quellen / T3-Kern):
muss (eigentlich) nicht gesichert werden: ./typo3, Dateien im Hauptordner: index.php, ...
TYPO3-Projekt-Dateien:
Ordner ./typo3conf, ./fileadmin (, ./typo3temp)
TYPO3-Datenbank:
Exportieren und Importieren mittels PhpMyAdmin (MySQL-Dumps; Formate: sql, zip. gz, bz2)
Tolle Anleitungen für die Hosting-Umgebungen (Achtung: Linux/Unix Betriebssystem) finden sich wieder bei JWeiland (z.B. Projekt kopieren).
Bei Serverumzug natürlich Anpassung der Zugangsdaten zur Datenbank (mittels Install-Tool)
oder manuelles Bearbeiten der ./typo3conf/LocalConfiguration.php
Alternative Techniken:
- .t3d-Dateien - Eigenes Archivformat von TYPO3
lassen sich über die Seitenelement-Kontextmenüs mittels Exportieren / Importieren nutzen - kümmert sich aber nicht um das komplette T3-Projekt, sondern hauptsächlich um die Seitenbaumstruktur! - Batch/Skripte - hier: für Windows
für den XAMPP-CMSOD habe ich eigenen Backup/Restore-Technik (cmd-Skripte / Batch) erstellt
So weit in Kürze ;-) ...
TYPO3 auf LAMP-System (Linux AMP)
Die native Umgebung für einen TYPO3-Service - Wichtigste technische Vorteile/Unterschiede:
Groß-/Kleinschreibung unterscheidbar (CaseSensitivity)
Grafik- und Spezialtools (ImageMagick/GraphicsMagick, AI, PDF, Word- oder PowerPoint-Dokument)
Symbolische Links zum "Verdrahten" von TYPO3-Sources:

Saubere symbolische Links, um einen TYPO3-Kern (T3-Core) effizient vom TYPO3-Websiteordner (Kern) zu trennen und später einfach durch Anpassen des Hauptlinks typo3_src auf einen anderen TYPO3-Kern verlinken zu können.
Anm.: hier sieht man noch einen Ordner ./uploads , der bei TYPO3 v9 nicht mehr so vorhanden ist.
Beispielhafte Befehle: (siehe auch Infodatei in TYPO3-Kern: INSTALL.md)ln -s ../../../typo3_src/typo3_src-8.7.8 typo3_src (erstellt Hauptlink zur TYPO3-Source)ln -s typo3_src/typo3 typo3 (erstellt Link zu TYPO3-Hauptordner ./typo3)ln -s typo3_src/index.php index.php (erstellt Link zu TYPO3 Projekt ./index.php )
Anm.: für ambitionierte TYPO3-Entwicklungen ist diese technische Umgebung früher/später notwendig, weil eben näher an der produktionen Internet-Technik!
Dokumente und Unterlagen für TN
XAMPP-Versionen (Wochenanfang - Seminarende Trainer-XAMPP),
Screenshots der Seminartage (Bildergalerie/Diashow der Seminarwoche),
Snippets (TypoScript Schnippsel) und Ordner-/Dateistrukturen fileadmin und Co
Feedbackbögen, TN-Bescheinigungen, letzte Fragen
Prüfung
Für alle an der freiwilligen Prüfung interessierten Teilnehmer (TN) folgen hier die nötigen Informationen.
Aktuelles Interesse: 1 TN
Vorraussichtlicher Termin: in KW 5 ab 28.01.2019
Empfohlene Prüfungsvorbereitung:
- Durcharbeiten / Rekapitulieren der Seminarwoche
Idee: eigenes neues TYPO3-Projekt typo3-vorbereitung.local - Musterprüfung TYPO3 (Version CMSOD40 für TYPO3 v9.5 LTS
Anm.: steht erst nach Koordination und Bestätigung der EPZ (Europäischen Prüfungszentrale www.gutgebildet.de )
ab Anfang Januar 2019 zur Verfügung!
Koordination bitte über Frau Jackmann (VHS BS)
Vielen Dank für das persönliche Feedback und Ihr Interesse an unseren aktuellen und geplante Seminaren.
Ihr Trainer Joe Brandes